Storyboarding in UX: Visualizing User Journeys
- Design Process
- Hiring designer
- SaaS product
- Web design & Dev
- Product design
Storyboarding UX is a bridge between abstract ideas and engaging user experiences. Today, user engagement is essential for the success of digital products, making the storyboarding approach stand out. It makes abstract concepts concrete and understandable.
This article dwells on Arounda’s experience in UX design and the use of storyboarding in solutions we develop. So, let’s dive into the most critical aspects of the product design storyboard. Read along to find out what storyboarding is, its main elements, how it compares to journey maps, and its significant effect on UX design. We will also provide tips for making effective and engaging storyboards.

Storyboards vs. Journey Maps
Both storyboards and journey maps are valuable UX design tools. They serve different purposes and offer unique insights, though.
Storyboards: The Narrative Approach
Storyboards are narrative-driven. They tell a story through images or sketches and depict how users interact with a product over time. Here are the main advantages and use cases of storyboards.
- Visual Storytelling. Storyboards excel in picturing the emotional journey and context of use.
- Team Alignment. Storyboards provide teams with a shared vision of the product's use and impact on users.
- Ideal for new product concepts . With storyboards, it’s easier to understand the user's emotional journey.
- Useful in presentations to stakeholders. Storyboard UX design conveys a product's potential impact in a relatable, human-centered way.
Journey Maps: The Analytical Tool
Journey maps are analytical tools. They provide a high-level overview of the user's interaction with a product or service. Maps often have the form of a flowchart or diagram.
- Comprehensive Overview. Journey maps offer a bird's-eye view of the user's interaction. Maps capture touchpoints, pain points, and moments of delight.
- Data Integration. Journey maps incorporate quantitative data and provide a more comprehensive view of the UX.
Use Cases :
- Understanding overall user experience. Journey maps streamline identifying and addressing specific pain points in the user experience.
- Improving user flows. With journey maps, it’s possible to optimize the existing user flows and improve user satisfaction metrics.
Practical Application
In practice, the choice between a storyboarding UX design and a journey map depends on the project's objectives.
For instance, suppose you design a new app feature. Design storyboard to visualize how users will discover and interact with the feature. This way, you'll capture their initial reactions and emotional journey. In contrast, use a journey map to refine an existing feature and analyze user interactions at each step to identify its potential flaws and improvement areas.
The Impact of Storyboarding on UX Design
Storyboarding has a transformative effect on UX design. It’s pivotal in shaping user-centric products and services. In particular, storyboards impact several key areas:
- Visualizing User Interactions. Storyboarding provides a tangible representation of how users engage with a product by depicting a user's journey. This visualization helps identify the main touchpoints and understand the context of use. It’s crucial for creating intuitive and user-friendly designs.
- Predicting Challenges. Through a UI/UX storyboard, designers can foresee potential obstacles and challenges in the user journey. It enables the exploration of different scenarios. Teams can predict problems and devise solutions. This feature is invaluable in creating a seamless user experience. It reduces the likelihood of user frustration and product abandonment.
- Enhancing Design Strategy. Teams can align their strategies with the user’s perspective. Thus, they consider the functional aspects along with the emotional and experiential design elements.
Creating Effective UX Storyboards: Best Practices
To create impactful UX storyboard examples, stick to the following best practices:
- Focus on user-centric stories. Begin with a clear understanding of your user personas. Craft stories that reflect their experiences, needs, and challenges. This focus ensures your storyboard resonates with the intended audience and addresses actual user problems.
- Simplicity in visual representation. Use sketches and illustrations that are easy to understand. Avoid overcomplicating visuals. Focus on conveying your ideas quickly and clearly. Thus, viewers can grasp the concept without getting lost in details.
- Sequential flow and clarity. Arrange the scenes in a logical order that reflects the user's journey. Ensure each frame leads to the next one, maintaining an understandable narrative flow that’s easy to follow.
- Incorporate emotions and annotations. Besides actions, include emotional responses and thoughts of the user at various points. Use annotations to provide context, explain actions, and highlight key moments in the journey.
- Alignment with Business Goals. While focusing on user experience, ensure the storyboard meets your business objectives. While empathizing with the user, it should also reflect how the product or service covers your goals and requirements.
Unlock the Full Potential of Your UX Design with Arounda's Expert Storyboarding
Storyboarding bridges the gap between abstract ideas and actual user experiences. Designers use it to visualize, empathize, and plan. That's why we at Arounda highly recommend this tool.
Our team crafts detailed, user-focused storyboards and develops impactful solutions . We're experts in turning complex concepts into explicit, engaging visual stories. Every solution should prioritize the understanding of the user’s journey.
Whether you're creating a new product or improving an existing one, our team is ready to bring your ideas to life. Reach out to us to see how our expertise can revolutionize your UX design and take your products to greater heights. Let's work together to create memorable and unique user experiences.
Hire an experienced and reliable design partner for your project.

Vlad Gavriluk
I make sure our clients get the high-quality result from the beginning stage of the idea discovery & strategy to the final digital product.
Have a project in your mind? Let’s communicate

Table of contents
Top stories.

How, Where, and When to Find a Designer for Your SaaS App

Zeroheight Design System: Full Guide

Split Complementary Color Scheme in UX Design
Faq on ui/ux design services, what are storyboards in ux design.
Storyboarding UX design is a visual storytelling tool that illustrates a user's journey with a product or service. It's akin to storyboards in filmmaking but tailored to showcase user interactions and experiences.
What are the seven steps in storyboarding?
Here are the seven core steps in design storyboarding:Define objectives. Clearly outline what you aim to achieve with the storyboard.Research and understand your audience. Gather information about your target users. Dive into their needs, preferences, behaviors, and pain points. Create user personas. Develop user personas based on your research. These are fictional characters representing different target audience segments. Map out the user journey. Outline the steps users take while interacting with your product or service.Sketch the scenes. Each scene in your storyboard should represent a significant moment in the user journey.Add details and annotations. Include elements like user emotions, environmental context, and dialogue.Review and revise. Finally, check the storyboard for clarity, coherence, and alignment with your objectives.
Subscribe to our blog
Sign up to our newsletter to get weekly updates on the newest design stories, case studies and tips.
User Journey vs. User Story: How Are They Different?

Are you unsure what the difference between a user journey and a user story is? Both are helpful for your product but have slightly different outcomes.
This article will dive deep into user journey vs. user story and share how they differ.
- Customer journey maps visualize user experiences, highlighting steps, touchpoints, emotions, pain points , and opportunities for improvement.
- User stories describe features from the end user’s perspective, improving development prioritization and communication.
- User journey maps depict the entire user experience, whereas user stories concentrate on specific tasks or features within that journey.
- Visualizing the overall user experiences through journey maps helps identify pain points and areas for improvement. Meanwhile, user stories define particular requirements and prioritize features.
- A user journey map is created early in product discovery to inform strategy, while user stories guide feature implementation during planning and development .
- User journeys are visual flowcharts that map each step and touchpoint to improve interactions . User stories are concise sentences clarifying user needs.
- A user story map combines user journeys and stories, visually mapping experiences into stages and detailed stories, aiding in prioritization and cohesive development.
- If you need help with user journeys or user stories, Userpilot can help. It offers product analytics, so you can map customer journeys and capture user feedback to validate your user stories. If you want to get started, book a demo now .

Try Userpilot and Take Your User Journey to the Next Level
- 14 Day Trial
- No Credit Card Required

What are user journeys?
User journeys, represented by customer journey maps , highlight the entire user experience as they interact with your product or service. They map out the steps a user takes from the beginning to the end of a specific process, identifying key touchpoints, actions, and emotions.
By understanding the user’s path, you can see how they move through different stages and what they experience along the way.
A journey map helps you visualize the user’s entire process, making it easier to understand their needs and expectations. These maps are crucial because they show where users might face difficulties or pain points during their journey.
By knowing where users struggle and where they have positive experiences, you can make more informed decisions about improving your product .

What are user stories?
User stories are short, simple descriptions of a feature from the end user’s perspective. They help to answer how a feature will add value to a user’s journey. By focusing on the user’s needs and goals, user stories ensure that development teams create features that truly benefit the end user.
A user story usually focuses on three areas: as a ( who ), I want to ( what ), and so that ( why ). Acceptance criteria follow this.
For example, let’s take the example of a segmentation feature in an email marketing tool. A user story might look like this:
“As a marketing manager, I want to segment my email list based on user behavior to send more targeted and relevant emails.”
The acceptance criteria would specify the conditions that must be met for the story map to be complete, such as:
- The segmentation feature should allow users to create segments based on at least three user behaviors.
- Users should be able to save and edit segments.
- The feature should be integrated into the existing email campaign creation process.
Creating user stories offers several benefits. They help ensure that each feature delivers real value to the end user. By breaking down features into manageable pieces, user stories make prioritizing development work easier and ensure the most important features are built first.

User journey vs. user story: main differences
Understanding the distinction between user journeys and user stories is crucial for creating a seamless user experience and effective product development . Let’s explore the main differences between these two concepts.
Scope of the customer experience
A customer journey maps out a user’s entire end-to-end experience, covering all interactions and touchpoints from start to finish. Journey mapping helps understand the complete user experience and identify a pain point.
A user story map focuses on a single task or feature a user needs to achieve within the broader journey. This approach zeroes in on specific features to ensure they provide value and effectively meet user needs.
Purpose of creation
The purpose of a user journey map is to understand and visualize the overall user experience, helping to identify pain points and opportunities for improvement.
A user story aims to define specific, actionable requirements for development to ensure features meet specific user needs. Additionally, it aids in prioritization of tasks to focus on the most important aspects first.
Stage of creation
User journeys are typically created during the early stages of product discovery and research to inform the overall strategy . This helps set a clear direction based on user insights gathered during the discovery process .
User story maps are developed after the discovery phase – usually during planning and development to guide the design decisions and implementation of features. This ensures that each feature is well-defined and aligned with user needs, following the product development process .
Representation
A user journey is represented as a visual flowchart or map that outlines each step and touchpoint in the user experience, helping to improve customer interactions .
A user story is a short sentence written in the format: “As a [persona], I [want to], [so that].”

Final outcomes for the product team
A user journey provides a comprehensive and holistic view of the user’s interaction with the product, helping teams identify improvements, pain points, and opportunities to enhance the overall product experience .
A user story results in a clear and actionable requirement for a specific feature, ensuring focused development and preventing feature bloat .
How do user story maps combine both user journeys and stories?
A user story map combines elements of both user journeys and user story mapping.
User story maps visually map out the entire user experience into high-level stages (user journey) and then break these into detailed, actionable customer stories. This integration helps teams understand the overall flow and prioritize specific features for development.
Story mapping allows teams to see how different parts of the user experience fit together, making it easier to identify gaps and opportunities. This approach ensures that key product priorities are aligned with the user’s needs.
A well-constructed user journey map allows product managers and teams to break down complex processes into manageable pieces. This ensures that every feature developed contributes to a cohesive and satisfying user experience.

If you’re looking to understand how a user is experiencing your app, user journey mapping can help. If you want a clear description of a feature that can align development teams on what they are trying to create, write customer stories.
Consider Userpilot if you want to create a customer journey map or user story. It provides detailed analytics that highlights a user’s journey, enabling you to create a journey map. Userpilot also helps you gather customer feedback to validate that your customer stories are what customers expect. Book a demo now to find out more.
Leave a comment Cancel reply
Save my name, email, and website in this browser for the next time I comment.

Get The Insights!
The fastest way to learn about Product Growth,Management & Trends.
The coolest way to learn about Product Growth, Management & Trends. Delivered fresh to your inbox, weekly.
The fastest way to learn about Product Growth, Management & Trends.
You might also be interested in ...
11 saas customer onboarding templates to inspire your own process.
Aazar Ali Shad
AI User Onboarding: 9 Ways To Use Artificial Intelligence to Drive Success
Walkme analytics in-depth review: is there a better alternative.
- Reviews / Why join our community?
- For companies
- Frequently asked questions

UX Storyboards: Ultimate Guide
In user experience design , we use techniques like workshops and interviews to understand users. We turn our research into user stories and process flows. We use personas and wireframes to share our ideas with our teams.
But it’s important to remember the real people we design for. We need to know what happens in their lives. We must see how our product can improve their lives. And that’s where a UX storyboard can help us.
What is a UX Storyboard?
A UX storyboard is a visual tool—one that illustrates a user's experience with a product or service. Designers use storyboards to understand and address user needs as they move forward in the UX design process . Each one consists of sequences of drawings or images, and these sequences show a user's interactions with a product. They also portray the user's emotions and challenges—vital pieces of UX research to work with as the product develops.
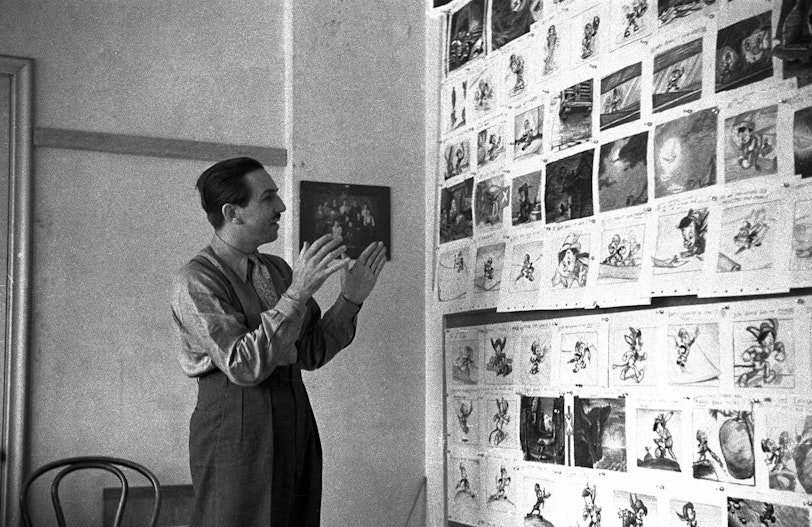
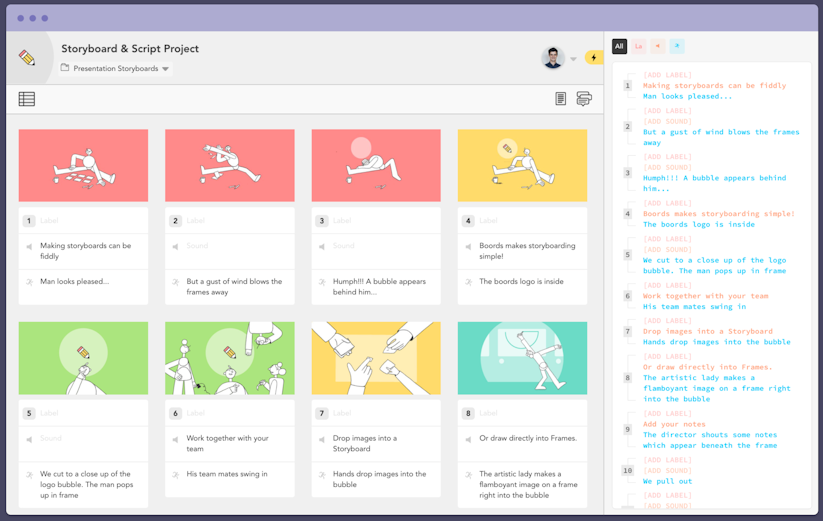
The term “storyboard” refers to a visual organizer, and it shows the development of a sequence, shot by shot. The storyboard includes many panels—each of which holds illustrations or images. These visuals represent individual shots, and notes accompany each panel. They describe what happens in the scene and the script's dialogue. Walt Disney Studios developed the storyboarding technique in the 1930s. They used it to construct coherent stories—stories that became the animated films many people know and love.
Think of the UX storyboard in the same way. Each panel represents a step in the user's journey, and this tool helps designers empathize with users. It helps you create user-centered designs , too. For a design for any type of user, a storyboard is a valuable asset to provide digital product teams, product owners and other stakeholders who refer to it with a pertinent picture of a user flow or journey in action. With an effective visual representation , everyone can keep both a big-picture view of what’s going on and a high level of detail in each part of the sequence.
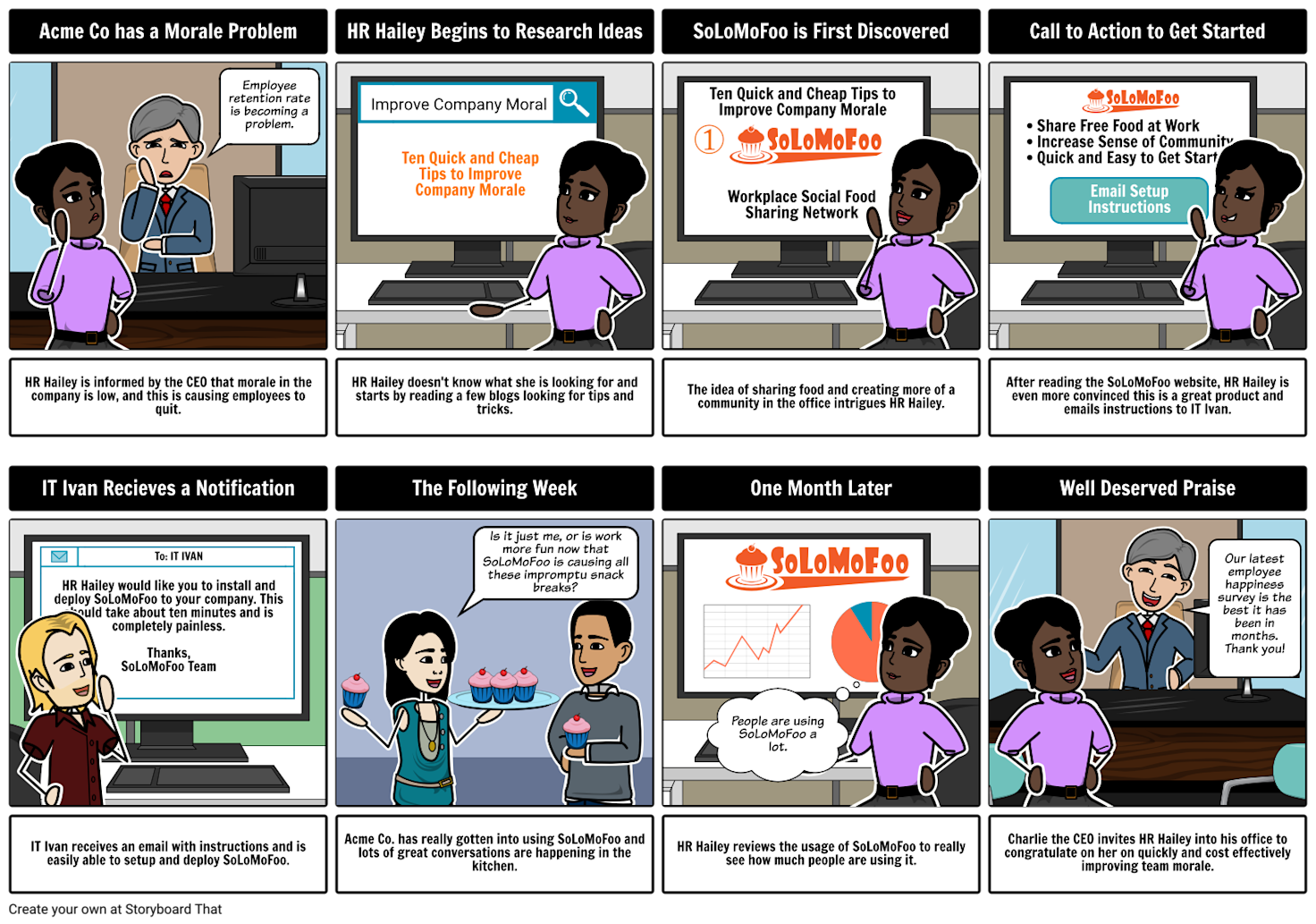
For example, a storyboard for a shopping app might show a user discovering a product. It then moves on to show the user purchasing the product and receiving it. Through this process, designers may find possible pain points and opportunities for improvement—so making a storyboard a valuable design tool.
Task Analysis—another method—focuses on observing user behavior . Watch Frank Spillers, CEO at Experience Dynamics, discuss this technique in more detail.
- Transcript loading…
Elements of a UX Storyboard

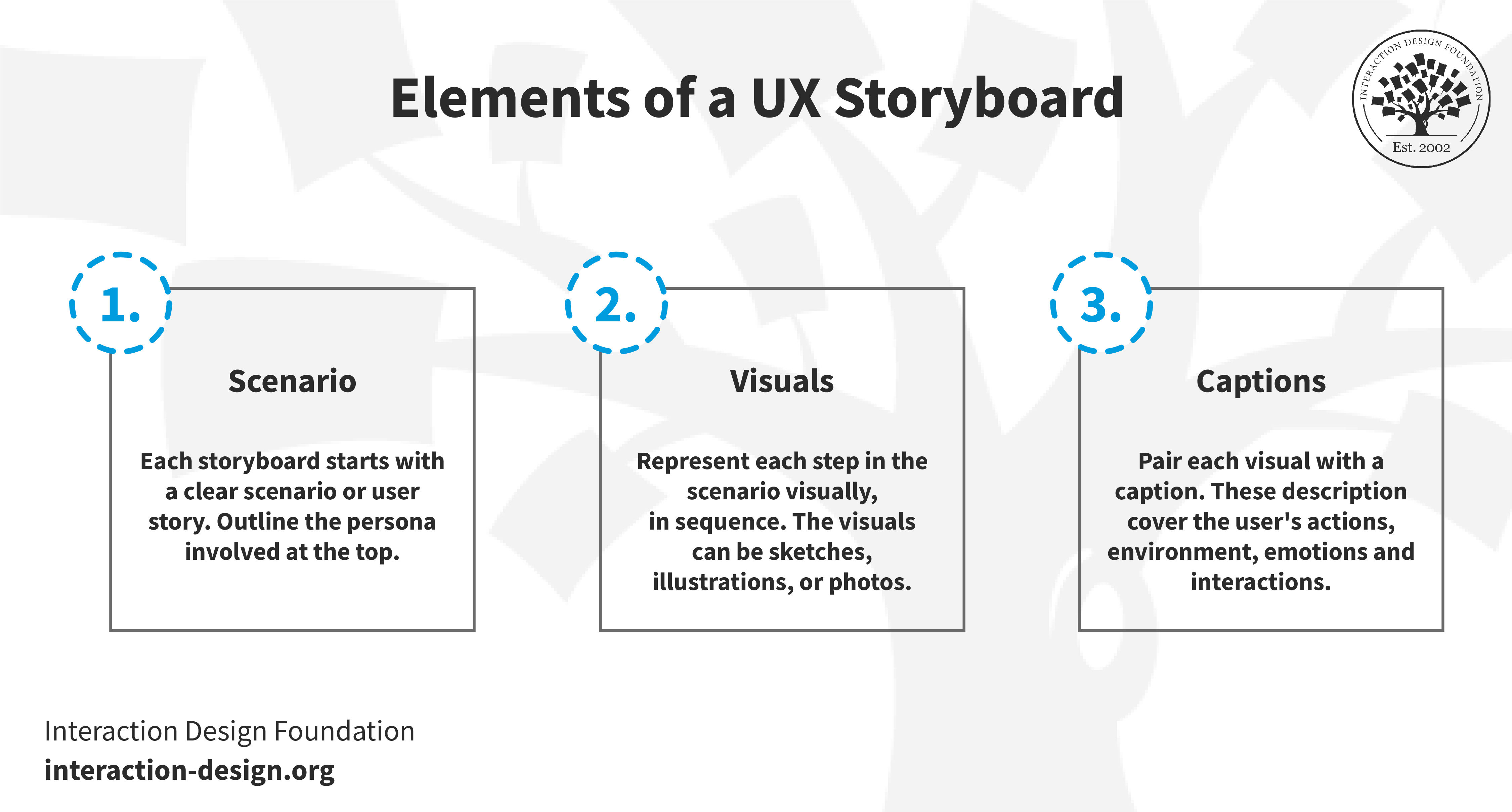
© Interaction Design Foundation, CC BY-SA 4.0
A UX storyboard typically includes three key elements: a specific scenario, visuals and captions.
Scenario : Each storyboard starts with a clear scenario or user story. Outline the persona involved at the top. Include a short, understandable text description of the scenario . This description sets the scene; plus, it makes the storyboard clear to team members or stakeholders. For instance, think about this scenario: "Fitness enthusiast John seeks a user-friendly app to track his daily workout routines."
Visuals : Represent each step in the scenario visually, in sequence. The visuals can be sketches, illustrations, or photos. Pick the style based on your storyboard's purpose and target audience. These images should include relevant details—like the user's environment, speech bubbles, or sketches of the user interface they interact with.
Captions : Accompany each visual with a caption. These brief descriptions cover the user's actions, environment, emotions and interactions. Keep captions concise since you have the image as the primary element. Limit them to two bullet points maximum.
Together, these elements form a UX storyboard. They serve as a visual tool that can communicate the user's journey effectively and reveal things that mightn’t be readily apparent otherwise.
The Role of Storyboards in Product Design
Storyboards greatly help product managers and designers. They're like comic books but intended for different purposes. A UX storyboard shows how users might use a product. It makes it easy to see how people interact with an app or service. This tool also helps to understand users' motivations.
In UX, storyboards map how users will use a product or service. They show each step a user takes. They help predict what might happen. Designers use them like Disney animators did. They help tell the story of the user and the product. This way, designers find problems in the user experience. They can then make it better. Better user experience directly enhances user satisfaction and engagement with a product.
Storyboards help designers share their ideas, too, and they make it easy to show thoughts in a way that's quick and clear. This helps teams work better together. Storyboards in product design turn ideas into real things, and they help make designs that focus on the user. This is a vital aid that leads to a better experience for the user.
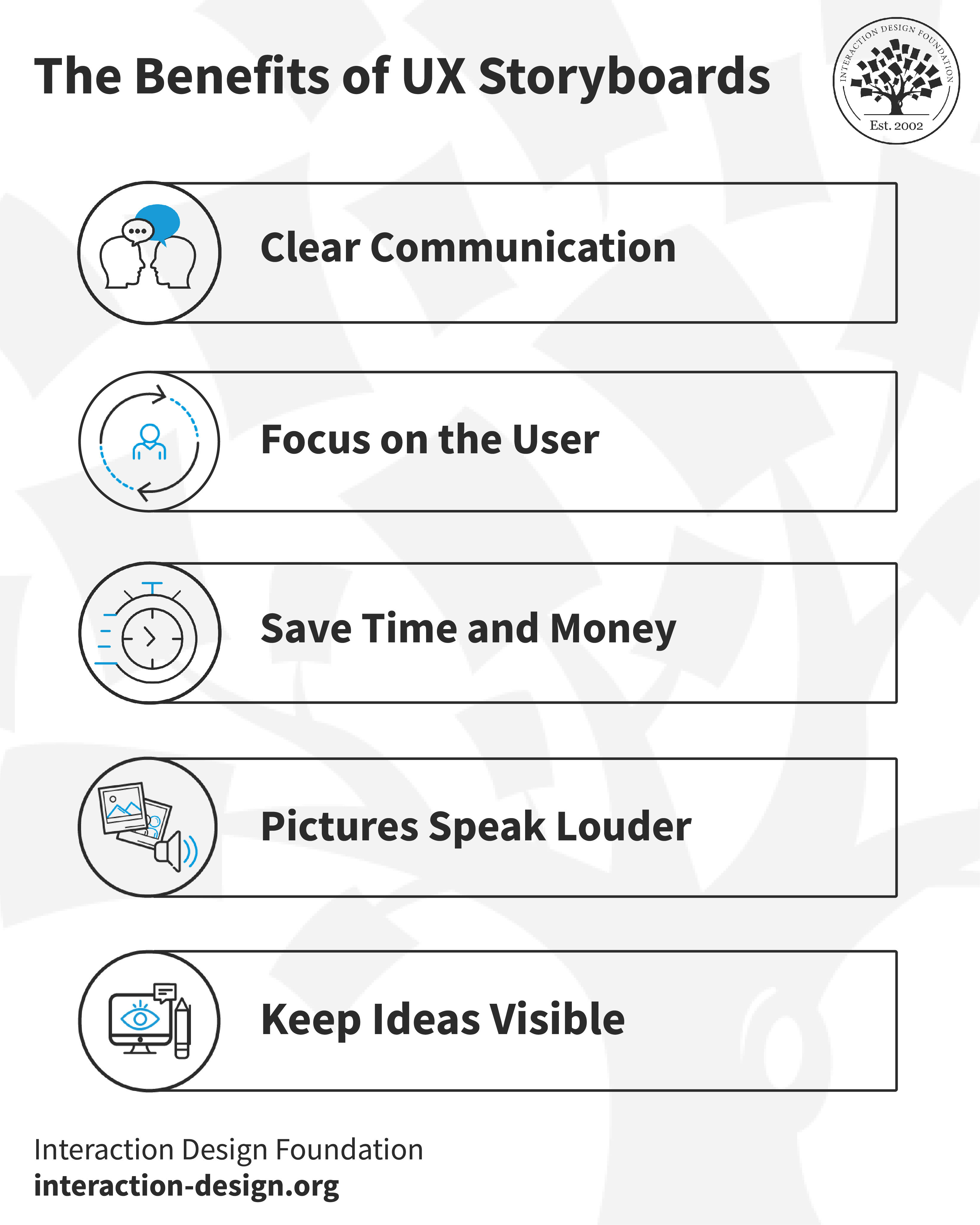
The Benefits of UX Storyboards
UX storyboards are great for design—big helps that use storytelling to make user experience (UX) design better. Let's look at their main benefits.

1. Clear Communication
Storyboards offer a swift and lucid way to share ideas. They use visuals—which our brains process quicker than text—and this is a quality that ensures quick comprehension across teams. It’s also something that leads to better teamwork, with everyone grasping problems and solutions rapidly.
2. Focus on the User
Storyboards are centered on users—a point that makes designers think from the user's point of view . Storyboards make the user's story interesting and easy to relate to, as well. This helps everyone care more about what the user needs in reality.
Good user stories define the user's needs and goals—and they make sure that the development team builds features that truly benefit the end user.
3. Save Time and Money
Storyboarding helps test ideas quickly. Designers can draw a quick storyboard to see if an idea works. From that, they can find out early if an idea is good or not. It stops wasting time and money on ideas that don't work.
4. Pictures Speak Louder
Images in a storyboard tell a stronger story than words can. They make it easier for people to understand and remember for longer , especially if they are not designers. Storyboards make people feel more connected to the story. They focus on real problems and situations, increasing empathy in the process.
5. Keep Ideas Visible
Storyboards make it easier to remember user stories and problems. They're like a quick picture of what's essential. Putting them up where everyone can see them keeps these ideas in mind.
When to Storyboard in UX Design
Storyboarding in UX design is helpful at many stages. This part explains when to use storyboards best.
1. Fuel the Ideation Process
Storyboards can help designers come up with ideas—often great ideas. They let designers sketch how users might use a feature. This helps understand the user's setting before a design team and development team start to build. Storyboards for ideation start conversations. They change as more real data comes in.
2. Guide Feature Prioritization and Team Alignment
Storyboards help show how users use apps. This can reveal a great deal and makes it easy to see which features matter most. What’s more, teams understand what is important together. For example, a storyboard for a login process can show what works for users and what frustrates them. This helps teams decide which features to focus on.
3. Integrate into the Design Lifecycle
Storyboards fit into many parts of the UX and product design process. They are good after researching and before solving problems. Storyboards turn research data into a story with pictures. This helps find main themes and user scenarios . It makes it easier to spot the right problems and think of solutions.
Obtaining relevant research insights forms the foundation for informed decision-making. Watch Alan Dix (Author, Professor and Researcher) discuss the difference between two research methods— qualitative and qualitative.
As mentioned above, storyboards show how solutions might work in the ideation stage. Designers can see how well different ideas meet user needs. This is important before starting the design and building stages.
In the design phase, storyboards guide decisions. They keep the focus on what users need. When design teams look back at storyboards, it helps them stay in line with user needs while designing.
4. Transform Research Insights into Visual Stories
Storyboards can help to explain the results of research and usability testing—and they show how users interact with apps or websites. The use of visuals—instead of just text—makes summaries more engaging. Storyboards can include what users say and their body language, things that help designers to understand user experiences better.
5. Enhance Journey Maps
Storyboards add detail to user or customer journey maps . They show images of users at different stages using a product. Pictures of the user's device, workspace, and group settings help others feel more connected—something that gives a clearer view of the user's world and challenges.
Three UX Storyboard Examples
In UX design, storyboards illustrate how users interact with products. They highlight challenges and solutions in a user's journey. Here, we present examples of UX storyboards.
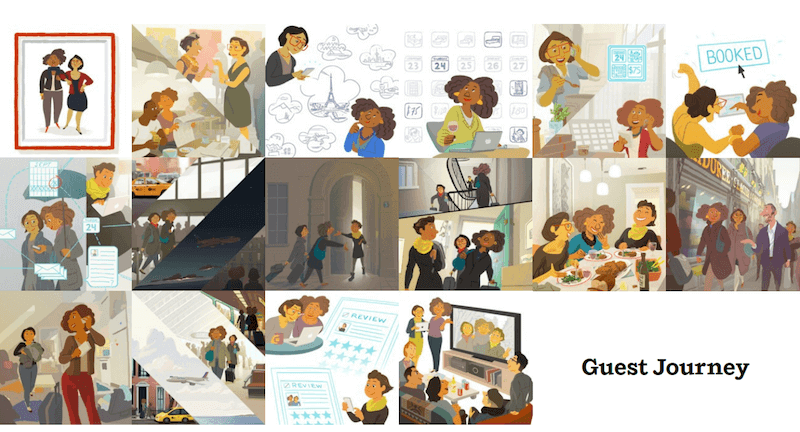
1. User Journey from App Download to Satisfaction

The storyboard captures a user's journey while they’re engaging with a food app. It starts with the user seeing a commercial prompting them to download the app.
Feeling hungry, they download the app and place an order. As they wait, the app shows real-time updates. Meanwhile, they drive to the restaurant—with their appetite and expectations.
Post-order, the app sends a survey , which the user completes. As a thank-you gesture, the app delivers an e-coupon to their inbox. The final frame also shows the user happy with the food through a smile emoji. It indicates a successful and rewarding user experience.
2. Invite a User Made Simple

This storyboard shows a clear path for inviting a new user to a platform. It begins on the landing page. A user taps a share link, and then the screen slides to the left and shows the invite screen.
The focus here is on ease and clarity. The invite screen includes a field to type in an email address, with no extra animation. It's straightforward—type, invite, done.
When the user adds and saves an email, the storyboard takes them to an updated list. A new user's name fades in to show they've joined. This subtle animation confirms the action without fuss.
Then, the user goes back to the main screen. The storyboard closes the loop, and the user returns to the landing page. It's a smooth slide back to the start.
This example shows the power of a clean, simple invitation process. The creator keeps it easy with clear steps and minimal distractions getting in the way. It shows that a good design helps users confidently complete tasks without their getting confused.
3. Effortless App Onboarding

The third storyboard illustrates a user's onboarding journey for a mobile app. The first screen welcomes users to the app designed to find free food locally. The storyboard's simplicity is something that ensures the user knows the app's purpose.
Next, the user signs up for an account where they get three options to Sign up—Google, Facebook or with their email. It’s a quick, two-field form—no clutter, no hassle. This simplicity keeps users engaged and not overwhelmed by the process.
Next, the app asks for more personal details. These include the name, address and phone no. This info helps the app include more personalization to the user’s journey.
The storyboard then shows the app in use. The users can see multiple restaurant options available to them. They can quickly find a suitable restaurant and place their order. This quick success shows the app's value right after sign-up. Last, the app completes the process with the “Order Placed” screen. It shows the exact wait time for the order delivery, too.
This example shows the effectiveness of a clear, step-by-step onboarding process. The creator made each step purposeful and straightforward. They ensure the user sees immediate value and knows how to deepen their engagement with the app.
Your Step-by-Step Guide to UX Storyboarding
An effective UX storyboard is something that requires careful planning, the right data, and collaboration to narrate the user's journey visually. So, in this section, we’ll walk through the fundamental steps in creating a storyboard that brings the user's story to life.

Step 1: Define the Goal
Before you draw the first box of your storyboard, you’ve got to know where you're heading. Ask yourself : What do you want to achieve? Are you mapping out a new feature or exploring a user's journey through your app? It’s vital to be clear about things here—your goal could range from resolving a specific user issue to presenting a new product idea.
Set a specific, actionable goal to guide your storyboard creation most effectively. This step makes sure that your process remains focused and pertinent. It’s vital to document your goal and communicate it with your team for initial alignment. A precise goal maintains the storyboard’s direction and ensures you take purposeful actions at—and for—every step.
Step 2: Collect and Synthesize Data
You've got a wealth of sources for data collection—including user research , interviews , usability testing , and site metrics. You don't need to use all of them, though. Pick the most relevant sources that will inform your storyboard effectively. Conduct thorough user research , engage in insightful interviews, perform detailed usability tests, and analyze your site metrics to make sure the data you collect is robust.
Once you've collected this data, synthesize it so you can uncover the core user insights. This synthesis will help you understand user motivations and struggles, as well as their success moments. It tells you what users do and—vitally—why they do it. You can craft a storyboard that resonates with real user experiences this way.
Performing this step early sets a strong foundation for your storyboard. It ensures that a solid, user-centered ground backs up the story you'll tell. This makes it a reliable reference to turn to throughout the design process.
Step 3: Choose a Fidelity level
Determine the storyboard's fidelity based on its purpose and the intended audience.
Use simple sketches or sticky notes for internal team discussions. This method facilitates brainstorming and lets you make easy modifications. It supports collaborative creation and the flexibility to adjust sequences.
Create detailed illustrations for client presentations or deliverables using tools like Adobe Illustrator or Sketch. This higher-fidelity approach is one that yields a polished and refined visual.
Focus on clarity and effectiveness, not over-finessing visuals. Select the fidelity that best conveys your story and is well in line with the storyboard's goals.
Step 4: Create a Persona and Scenario
A persona and scenario ground your storyboard in reality. It ensures the story resonates with actual user experiences .
Personas help you understand and address users' specific behaviors, needs and contexts. Alan discusses how to create effective personas in UX design.
Create a fictional yet realistic persona that represents your target user. Draw from research data to make this persona detailed and authentic. Include behaviors, preferences, and needs. This persona becomes a key figure in your storyboard. It guides the story's direction.
Next, it’s vital to develop a scenario for your persona. This scenario is a specific situation where the persona interacts with your product. So, describe the setting—is it at home, in an office, or on the go? What are the other important contexts of use ? Is it a noisy office? Are there distractions at home? Detail the challenges and objectives the persona faces. What are they trying to achieve with your product? What obstacles do they encounter?
This step helps you empathize with users and design solutions that meet their needs. It brings great focus to your storyboard.
Step 5: Sketch the Story Steps
Sketch each step of the persona's journey in the scenario.
Start with the initial problem or need for a service.
Show critical actions as they engage with your product.
Include essential moments of interaction, decision-making and the outcome.
Use simple drawings or stick figures for clarity.
Aim to clearly and visually represent the user's journey, and make it both understandable and sequential. This step turns conceptual ideas into tangible visuals. It lays out the user's path clearly and methodically.
Step 6: Add Annotations
Write short notes underneath each picture. Explain what's happening and why the user feels a certain way. This makes the storyboard tell a better story—and be that much more relatable. It helps everyone understand not only what the user does, but how they feel as well. Keep these notes clear but short. They should give just enough information to get the point across.
Here’s an example of John:
Faces a Problem : John struggles to track his daily fitness routine.
Annotation: John struggles with manual fitness tracking and seeks a better alternative.
Discovers the Product : He finds your fitness tracking app online.
Annotation: Intrigued, John stumbles upon the app while searching for fitness solutions.
Initial Use : John downloads the app and starts to input his fitness data.
Annotation: John easily inputs his data. He expects positive changes.
Engages with Features : He explores features like setting goals and tracking progress.
Annotation: John uses a goal-setting feature. He appreciates its ease and usefulness.
Experiences Benefits : John sees improvements in his routine and feels motivated.
Annotation: John notices a tangible improvement in his fitness routine and overall well-being.
Recommends to Friends : Satisfied, he recommends the app to his friends.
Annotation: Happy with his progress, John shares the app with friends, confident it can help them too.
This storyboard with John shows the steps of the emotional journey plus the reasoning behind each action. It provides a deeper understanding of the user experience.
Step 7: Present the Storyboard
Present the storyboard to your team, stakeholders, or clients. Choose a format that suits your audience.
For internal teams, a casual walkthrough might suffice.
For clients or major stakeholders, consider a more formal presentation.
Explain each step with a focus on the user's journey, emotions and the story's flow. It’s important to encourage feedback and discussions. This presentation provides an opportunity to align everyone's understanding and collect those all-important insights for improvements.
Remember, the storyboard acts as a communication tool. So, make sure it conveys the intended message and user experience.
Step 8: Iterate and Refine
After you present the storyboard:
Gather feedback and insights.
Use them to refine your storyboard.
Look for areas that need clarification or improvement.
Adjust the visuals, emotions, or annotations as needed.
This iterative process will help you hone the storyboard into an effective tool. It ensures the final version accurately represents the user experience and meets the project's goals. Refine the storyboard until it resonates with all stakeholders and guides the design process in the best way.
References and Where to Learn More
Read the Forbes article that shares insights on best practices for great UX features on a website . Learn how to visualize your website as a storyboard.
Marli Mesibov takes a real-life example of an app she helped to build in 2017 and explains five steps you can use to help you build a story into your user experience.
Find helpful insights about visual storytelling in Visual storytelling for UI-UX design with examples .
Design Thinking: The Ultimate Guide

Get Weekly Design Tips
Topics in this article, what you should read next, 14 ux deliverables: what will i be making as a ux designer.

- 1.2k shares
5 Common Low-Fidelity Prototypes and Their Best Practices

- 1.1k shares
Introduction to the Essential Ideation Techniques which are the Heart of Design Thinking

- 4 years ago
Revolutionize UX Design with VR Experiences

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
Instant insights, infinite possibilities
What is UX storyboarding?
Last updated
13 April 2023
Reviewed by
Jean Kaluza
But how can you capture all their demands and ensure your whole team understands them?
That's where storyboards come in.
These sequential illustration tools help contextualize a product and offer insights into user expectations.
Let's dive deeper into:
What storyboards are
The differences between storyboards and journey maps
The components of storyboards
When you can use them.
You'll also learn how to craft a storyboard in simple steps.
Don't let UX problems go unnoticed
Use Dovetail to analyze all your customer interviews and uncover hidden UX issues that are costing your business every day.

- What is a storyboard?
A storyboard is a linear sequence of image panels that chronologically visualize a story's events. The illustrations and scenarios are typically simple, making them memorable.
Storyboards gained popularity from Walt Disney's centuries-old practice of sketching fantasy worlds before crafting the actual films. Comic books also employ storyboards.
In the UX world, this concept powers ideation. Designers can combine many elements in a storyboard, including persona, the user journey, and study findings to develop product requirements.
The result?
Complex ideas are turned into simple words and illustrations.
- Storyboards vs. journey maps
A user journey map is a macro view of the steps your buyer takes to attain a specific goal. It uses text to describe the entire process—from when your user hears about your product to the purchasing stage and beyond.
A user journey map is a big-picture illustration that:
Contextualizes a product and brainstorms features it needs
Describes the various steps, customer's emotions, actions, and thoughts, plus insights you can glean from each stage
Pinpoints specific pain points or forges interdepartmental collaboration
Storyboards are mostly informal illustrations of steps in simple graphics or images. They lean more on imagery and less on accompanying text. They don't offer as much context as in the user's journey; the captions' primary purpose is to help you understand the imagery.
A storyboard is often a narrow-use, detail-oriented tool that:
Establishes context for everyone working on a given issue
Describes a part of the journey map; you may require several storyboards to understand different branches of the map
- Why use storyboards?
Since crafting a storyboard usually happens before diving deeper into the UX process, it can guide your team through further activities. It helps:
Capture usability test results
A storyboard can capture how people in usability testing interacted with the product, removing arbitrary interpretations. While textual summaries of the test are helpful, visuals are easy to memorize and skim.
Pro tip: throw in the participants' quotes or illustrations of any telling body language.
Enrich user journey
Storyboards can visualize user interaction with the application, their device, and the environment. Enriching experience mapping helps design the product with your users in mind, rather than relying on your imagination.

Prioritize issues
Prioritization ensures you focus on the most crucial features that your user needs. Your development and design teams won't waste time on unnecessary functionalities, boosting productivity and lowering costs.
Discussing the images as a storyboard team forges a shared understanding of essential features, and they can always refer back to the common knowledge.
Kick-start ideas
You may not have real data about a user's experience or environment, especially if you're at the start of a project.
How about using a storyboard to power your imagination and kick-start conversations around the process? This can help you to empathize with your user as a collective team while exploring solutions from an end user’s perspective.
Over time, you can iterate the idea and product as you collect real insights.
- When is storyboarding useful?
Storyboards can be helpful at any stage but are particularly useful during the discovery and building phases.
The discovery phase of a new product
During the discovery phase, all stakeholders (including designers, researchers, developers, and users) should be able to share their ideas and understand the concept.
Storyboards allow you to explain the new product to all these groups without scaring anyone with complexities. They also help summarize research findings and user-interview responses.
The building phase
Whether developing a new product or fine-tuning an existing one, you need to inject insightful data and findings into user stories. Communicating these insights during the development phase is essential, especially if it involves several short sprints and many designers.
Data-rich storyboards help the entire team focus on modeling your user's experience around the application.
- When is there no need for a storyboard?
Storyboards aren't always necessary. Most of the time, a storyboard is more of a supporting element when your app or solutions have touchpoints outside the typical on-screen interactions.
Teams building IoT (Internet of Things) solutions, for example, may need to examine or present solutions involving steps outside the technology, or across multiple forms and touchpoints of the technology. Other times, when ample data has been collected, additional illustrations can help stakeholders visualize a solution.
But the key is to know when you need to create a storyboard or trust your data and reporting to tell the story. Your goal should always be to ensure all stakeholders agree on the way forward. If people are misunderstanding the data, or teams are getting split, maybe you should try storyboarding.
- Components of a storyboard
An effective storyboard has the following elements:
At the top, name your user persona and briefly describe their user story (user scenario). The descriptions should be clear at first glance.
For example:
Persona: Human resource, Edward
Scenario: To be able to give compensation directly through the payroll tool
Visuals display the steps in the user story through images, graphics, or sketches. The visuals can be simple or elaborate, depending on purpose and audience.
Visual designers should include relevant details such as the user's environment, quotes in speech bubbles, and the device (screen) being used.
Include a caption for each visual. These textual components describe the user's device, environment, emotions, actions, and other details.
They're usually concise (only a few bullet points per caption), allowing the images to steal the show.
- How to create storyboards
Here are some tried-and-true steps that help create robust storyboards and user experience design:
1. Gather data
First, decide on the data that will enrich your storyboard, for example:
Application metrics
Interview findings
User testing results
You can still storyboard if you're using it for the ideation phase and don't have real data yet.
2. Cherry-pick fidelity level
Your storyboard's audience and objective will dictate the infidelity level. A brainstorming meeting and sketches will help you to discuss steps and timelines in an easy-to-understand way.
Pro-tip: Using sticky notes on a whiteboard will allow you to easily rearrange ideas.
If you captured usability test results, use video stills and photos from the sessions. These visuals remove the need for sketches and inject authenticity into the story.
Want to show the story to a client? Tools such as Canva or Adobe Illustrator can help you present a well-polished, more in-depth story. But focus on telling the story instead of trying to perfect your illustrations.
3. Define the persona and scenario
Specify the scenario and stick to the rule of “a single storyboard for a single user path.” You don't want your storyboard to become a flowchart with different directions.
A UX storyboard should only be used for a specific, more complex, or harder-to-understand concept you’re seeking to highlight. There are better tools to illustrate multi-directional flows or capture entire flows.
4. Plan out steps
Grab a pen and paper and write down the individual moments you plan to convey in your storyboard. Next, connect them with arrows, or sketch them on Post-its so you can move them around as needed.
Use emoticons to notate any additional useful information, for example, conveying the persona's emotions and thoughts at each step.
5. Create visuals and add captions
Turn the steps into chronological sketches of frames that will contain the visuals. Unless it's necessary for presentation purposes, there's no need to create high-quality illustrations. Low-fidelity sketches or stick figures are easy to create and help designers and stakeholders focus on the solution, not the illustrations.
Remember to sprinkle a few caption bullets below each image if the reader needs additional context.
6. Distribute and iterate
Don't stop there; your story has just begun. Distribute the storyboard to the intended audience, request feedback , and iterate where necessary—on the solution, not the storyboard.
What is the golden rule of storyboarding?
The golden rule of storyboarding is this: a single user path for a single storyboard. That way, you'll avoid splitting it into multipath scenarios and help your internal team have a single purpose.
What are the key elements of a storyboard UX?
A UX storyboard consists of three elements:
A scenario that describes the persona and user story
Visuals to illustrate the story
Captions underneath each visual
What is the difference between a scenario and a storyboard UX?
An interaction scenario is a concise, clear text description of the user story. Storyboard UX is a tool that visualizes the user’s steps chronologically using visuals and corresponding captions.
What is UX storytelling?
UX storytelling describes the UX process with the end user in mind. It involves getting insights from user research to describe the users, their pain points, and how you can weave together the solutions.
What are storyboard techniques?
Storyboard techniques include:
Traditional storyboard: these tools are pencil sketches that help visualize the story.
Thumbnail storyboard: if you are a one-person team or a small team that understands how you should design the product, using captions and detailed sketches is unnecessary.
Digital storyboard: creators of animated videos employ this method to maintain the exact graphics in the final video, reducing the element of surprise.
Should you be using a customer insights hub?
Do you want to discover previous user research faster?
Do you share your user research findings with others?
Do you analyze user research data?
Start for free today, add your research, and get to key insights faster
Editor’s picks
Last updated: 18 January 2023
Last updated: 3 July 2023
Last updated: 20 March 2024
Last updated: 24 June 2023
Last updated: 29 May 2023
Last updated: 6 March 2024
Last updated: 22 August 2024
Last updated: 26 February 2024
Last updated: 30 April 2024
Last updated: 12 April 2024
Last updated: 26 March 2024
Last updated: 13 May 2024
Last updated: 28 June 2024
Latest articles
Related topics, .css-je19u9{-webkit-align-items:flex-end;-webkit-box-align:flex-end;-ms-flex-align:flex-end;align-items:flex-end;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-flex-direction:row;-ms-flex-direction:row;flex-direction:row;-webkit-box-flex-wrap:wrap;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:center;-ms-flex-pack:center;-webkit-justify-content:center;justify-content:center;row-gap:0;text-align:center;max-width:671px;}@media (max-width: 1079px){.css-je19u9{max-width:400px;}.css-je19u9>span{white-space:pre;}}@media (max-width: 799px){.css-je19u9{max-width:400px;}.css-je19u9>span{white-space:pre;}} decide what to .css-1kiodld{max-height:56px;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;}@media (max-width: 1079px){.css-1kiodld{display:none;}} build next, decide what to build next, log in or sign up.
Get started for free
- Nick Babich
- Oct 25, 2017
The Role Of Storyboarding In UX Design
- 11 min read
- UX Design , UX , Illustrations
- Share on Twitter , LinkedIn
About The Author
Nick Babich is a developer, tech enthusiast, and UX lover. He has spent the last 10 years working in the software industry with a specialized focus on … More about Nick ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
To come up with a proper design, UX designers use a lot of different research techniques , such as contextual inquires, interviews and workshops. They summarize research findings into user stories and user flows and communicate their thinking and solutions to the teams with artifacts such as personas and wireframes. But somewhere in all of this, there are real people for whom the products are being designed for. In order to create better products, designers must understand what’s going on in the user’s world and understand how their products can make the user’s life better. And that’s where storyboards come in.
In this article, we’ll focus on storyboards as a means to explore solutions to UX issues, as well as to communicate these issues and solutions to others. In case you’ve been looking for a way to go from idea to prototype much faster than you usually do, you can download and test Adobe XD , the all-in-one UX/UI solution for designing websites, mobile apps, and more.
What Is A Storyboard?
A storyboard is a linear sequence of illustrations, arrayed together to visualize a story. As a tool, storyboarding comes from motion picture production. Walt Disney Studios is credited with popularizing storyboards, having used sketches of frames since the 1920s. Storyboards enable Disney animators to create the world of the film before actually building it.
Stories are the most powerful form of delivering information for a number of reasons:
- Visualization A picture is worth a thousand words. Illustrating a concept or idea helps people to understand it more than anything else. An image speaks more powerfully than just words by adding extra layers of meaning.
- Memorability Stories are 22 times more memorable than plain facts.
- Empathy Storyboards help people relate to a story. As human beings, we often empathize with characters who have challenges similar to our own real-life ones. And when designers draw storyboards, they often imbue the characters with emotions.
- Engagement Stories capture attention. People are hardwired to respond to stories: Our sense of curiosity immediately draws us in, and we engage to see what will happen next.
What Is A Storyboard In UX Design?
A storyboard in UX is a tool that visually predicts and explores a user’s experience with a product. It presents a product very much like a movie in terms of how people will use it. It can help UX designers understand the flow of people’s interaction with a product over time, giving the designers a clear sense of what’s really important for users.
Why Does Storytelling Matter In UX?
Stories are an effective and inexpensive way to capture, convey and explore experiences in the design process. In UX design, this technique has the following benefits:
- Design approach is human-centered Storyboards put people at the heart of the design process. They put a human face on analytics data and research findings.
- Forces thinking about user flow Designers are able to walk in the shoes of their users and see the products in a similar light. This helps designers to understand existing scenarios of interaction, as well as to test hypotheses about potential scenarios.
- Prioritizes what’s important Storyboards also reveal what you don’t need to spend money on. Thanks to them, you can cut out a lot of unnecessary work.
- Allows for “pitch and critique” method Storyboarding is a team-based activity, and everyone on a team can contribute to it (not just designers). Similar to the movie industry, each scene should be critiqued by all team members. Approaching UX with storytelling inspires collaboration, which results in a clearer picture of what’s being designed. This can spark new design concepts.
- Simpler iteration Storyboarding relies heavily on an iterative approach. Sketching makes it possible for designers to experiment at little or no cost and to test multiple design concepts at the same time. Designers can be shot down, move on and come up with a new solution relatively quickly. Nobody gets too attached to the ideas generated because the ideas are so quick and rough.
Storyboarding In The UX Design Process
A storyboard is a great instrument for ideation. In UX design, storyboards shape the user journey and the character (persona). They help designers to string together personas, user stories and various research findings to develop requirements for the product. The familiar combination of images and words makes even the most complex ideas clear.
When Is Storyboarding Useful?
Storyboarding is useful for participatory design. Participatory design involves all parties (stakeholders, UI and UX designers, developers, researchers) in the design process, to ensure that the result is as good as possible. With a compelling storyboard that shows how the solution addresses the problem, the product is more likely to be compelling to the target audience.
It can also be helpful during design sprints and hackathons, when the prototype is being built by multiple people in a very short time. Communicating design decisions with a storyboard really comes in handy.
When Is There No Need For A Storyboard?
If everyone involved in creating a product already shares a solid understanding of how the product should be designed and agrees on the direction of the design and development, then there’s no need for a storyboard.
Use Storyboarding To Illustrate Experiences
Before you start creating a storyboard, it’s important to know exactly why you want to do it. If you don’t have a clear goal in mind, you might end up with a few attractive storyboards, but they won’t give you important insights into the user’s experience.
The Primary Purpose Of Storyboards Is Communication
When you search for storyboards online, they always look really nice. You might think that in order to do them properly, you have to be really good at drawing. Good news: You don’t. A great storyboard artist isn’t necessary the next Leonardo da Vinci. Rather, a great storyboard artist is a great communicator.
Thus, it doesn’t matter whether you’re a skilled illustrator. What is far more important is the actual story you want to tell. Clearly conveying information is key. Keep in mind that a designer’s main skill isn’t in Photoshop or Sketch, but rather is the ability to formulate and describe a scenario.
How To Work Out A Story Structure?
Before drawing a single line on a piece of paper or whiteboard, prepare to make your story logical and understandable. By understanding the fundamentals of the story and deconstructing it to its building blocks, you can present the story in a more powerful and convincing way.
Each story should have following elements:
- Character A character is the persona featured in your story. Behavior, expectations, feelings, as well as any decisions your character makes along the journey are very important. Revealing what is going on in the character’s mind is essential to a successful illustration of their experience. Each story should have at least one character.
- Scene This is the environment inhabited by the character (it should have a real-world context that includes a place and people).
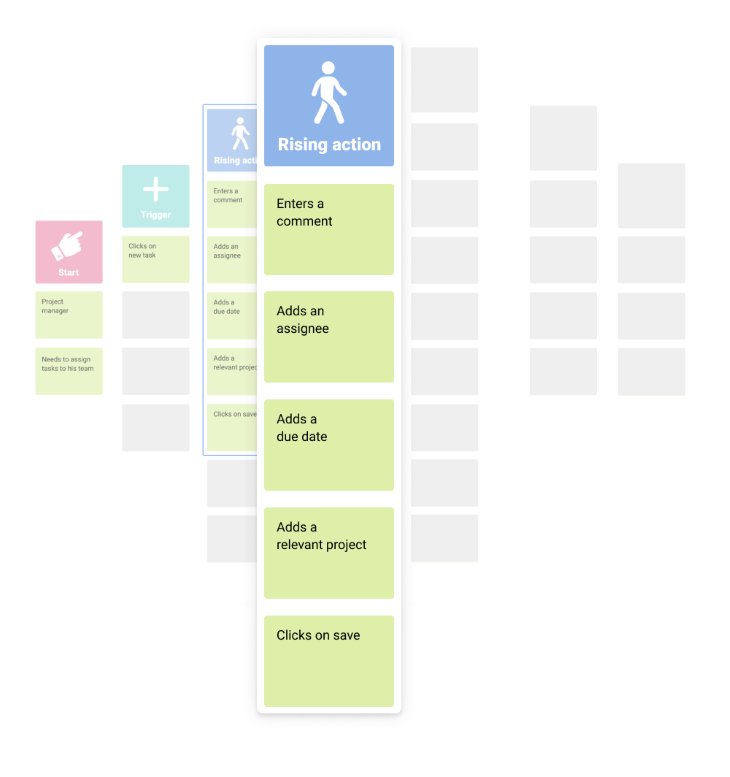
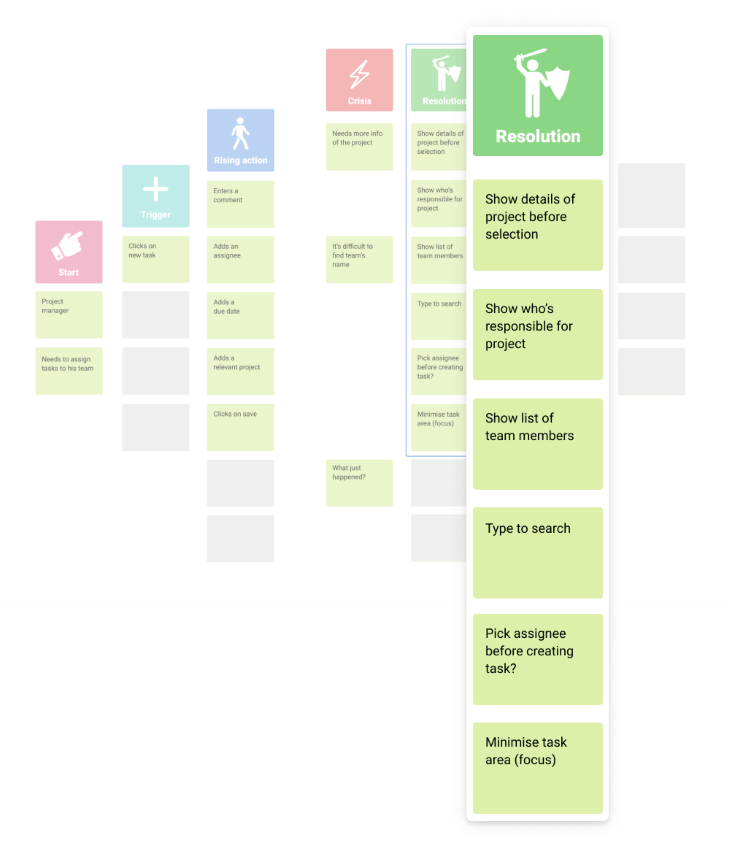
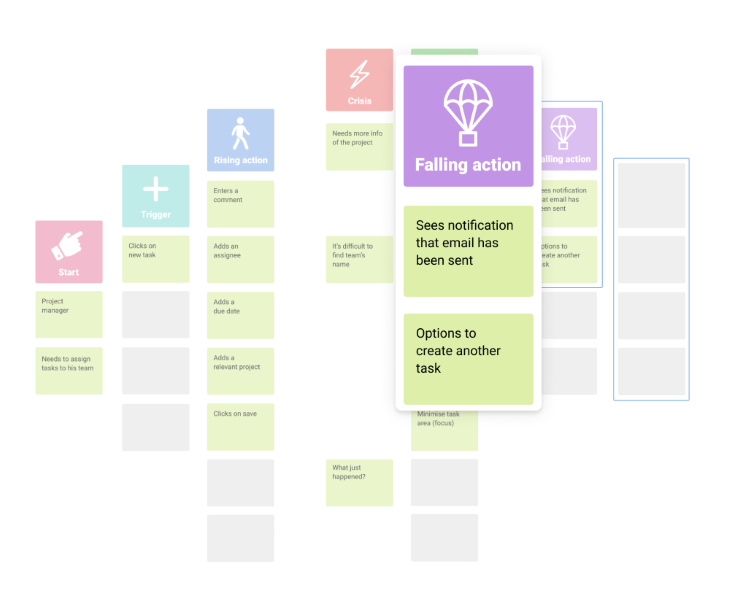
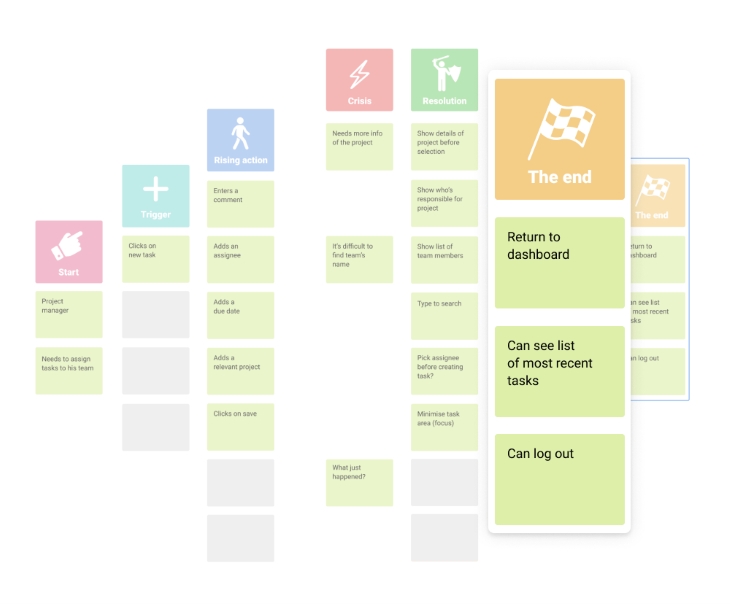
- Plot The plot should start with a specific event (a trigger) and conclude with either the benefit of the solution (if you’re proposing one) or the problem that the character is left with (if you’re using the storyboard to highlight a problem the user is facing).
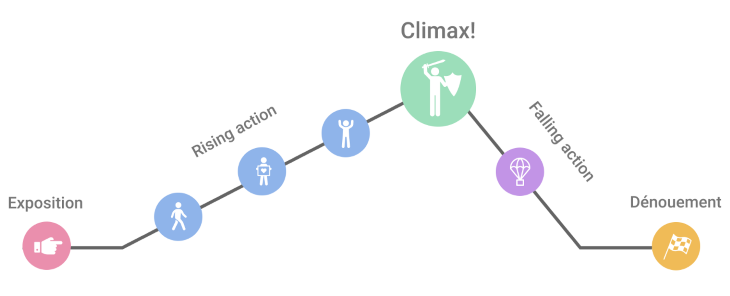
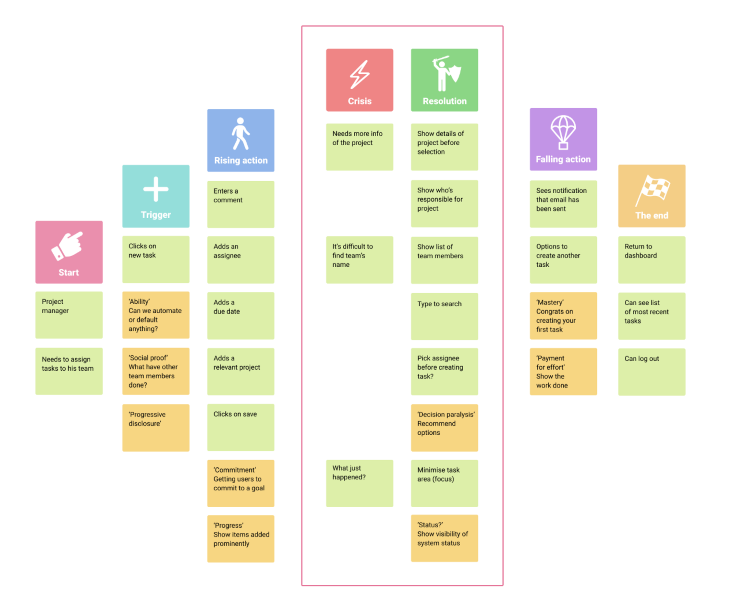
- Narrative The narrative in a storyboard should focus on a goal that the character is trying to achieve. All too often, designers jump right into explaining the details of their design before explaining the backstory. Avoid this. Your story should be structured and should have an obvious beginning, middle and end. Most stories follow a narrative structure that looks a lot like a pyramid — often called a Gustav Freytag pyramid, after the person who identified the structure. Freytag broke down stories into five acts: exposition, rising action, climax, falling action (resolution) and denouement (conclusion).
To make your story powerful, account for these things:
- Clarity The main thing is to make the character, their goal and what happens in their experience as clear as possible. The outcome of the story should be clear for anyone who sees it: If you use a storyboard to communicate an existing problem, end with the full weight of the problem; if you use a storyboard to present a solution that will make the character’s life better, end with the benefits of that solution.
- Authenticity Honor the real experiences of the people for whom you’re designing. If you’re writing a story that isn’t faithful to the product, it won’t bring any value to you and your users. Thus, the more realistic the storyboard is, the better will be the outcome.
- Simplicity Each detail in the story should be relevant to experience. Cut out any unnecessary extras. No matter how good a phrase or picture may be, if it doesn’t add value to the overall message, remove it.
- Emotion Bake emotion into the story. Communicate the emotional state of your character throughout their experience.
Step-By-Step Guide To Creating Your Own Storyboard
With so many things to take into account, creating a storyboard might seem like an impossible task. Don’t worry, the following guide will help you turn out a good one:
- Grab a pen and paper. You don’t have to use special software to leverage storyboards in the design process. Start with a pen or whiteboard marker, and be ready to experiment.
- Start with a plain text and arrows. Break up the story into individual moments, each of which should provide information about the situation, a decision the character makes and the outcome of it, whether a benefit or a problem.
- Bake emotion into the story. Next, convey what the character feels during each step. I add emoticons at each step, to give a feeling for what’s going on in the character’s head. You can draw in each emotional state as a simple expression.
- Translate each step into a frame. Roughly sketch a thumbnail in each frame of the storyboard to tell the story. Emphasize each moment, and think of how your character feels about it. Visuals are a great way to bring a story to life, so use them wherever possible. You can leave a comment on the back of each frame to give more context. You can also show a character’s thinking with thought bubbles.
- Show it to teammates. After you’ve drawn the storyboard, show it to other team members to make sure it’s clear to them.
A Few Notes On Fidelity
High-fidelity storyboards (like the one in the example below) can look gorgeous.
However, in most cases, there’s no need for high-fidelity illustration. The level of fidelity will determine how expensive the storyboard will be to create. As I said before, conveying information is what’s important. A more schematic illustration can do that perfectly, while saving a lot of time.
Real-Life Storyboard In Action
Airbnb is a great example of how storyboarding can help a company understand the customer experience and shape a product strategy. To shape the future of Airbnb, CEO Brian Chesky borrowed a strategy from Disney animators . Airbnb created a list of the emotional moments that comprise an Airbnb stay, and it built the most important of those moments into stories. One of the first insights the team gained from storyboarding is that their service isn’t the website — most of the Airbnb experience happens offline, in and around the homes it lists on the website. This understanding steered Airbnb’s next move: to focus on the mobile app as a medium that links online and offline.
Dieter Rams once said, “You cannot understand good design if you do not understand people; design is made for people.” Storyboarding in UX helps you better understand the people you’re designing for. Every bit you can do to understand the user will be tremendously helpful.
"This article is part of the UX design series sponsored by Adobe. Adobe XD tool is made for a fast and fluid UX design process, as it lets you go from idea to prototype faster. Design, prototype and share — all in one app. You can check out more inspiring projects created with Adobe XD on Behance, and also sign up for the Adobe experience design newsletter to stay updated and informed."
Other Resources
- “ Storyboarding and UX ,” Ben Crothers
- “ The 8 Steps to Creating a Great Storyboard ,” Jake Knapp, Fast Company
- “ Storyboarding in the Software Design Process ,” Ambrose Little, UX Magazine
Further Reading
- Facilitating Inclusive Online Workshops (Part 1)
- Better Context Menus With Safe Triangles
- Make ‘Em Shine: How To Use Illustrations To Elicit Emotions
- How To Create A Flat Vector Illustration In Affinity Designer
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
GOT A UI/UX DESIGN PROJECT?
Comparing Story Maps and Journey Maps in User Journey – Examining Their Similarities and Distinctions

It is not uncommon for individuals to become perplexed when attempting to choose the optimal map for analysing customer experience, such as a story map or journey map in the user journey. Both of these maps have recently grown popular in the corporate world, although they feature some minor distinctions. This article will provide a brief analysis of both story maps and journey maps and the advantages they provide to project teams.

An Overview of Story Maps
Story maps are a useful tool for presenting complex information in an easily understandable format for user journeys. By integrating text, images, and interactive elements like hyperlinks, audio, and video, they create a comprehensive picture. Enabling users to narrate stories, provide topic overviews, or illustrate element relationships, story maps effectively engage viewers and facilitate rapid comprehension of information.
Story mapping simplifies and streamlines the analysis of the customer experience, allowing for a comprehensive mapping process. This method entails sequencing stories to offer a detailed overview of customer interactions with a product. It involves evaluating effectiveness, pinpointing factors that influenced customer-product interaction, and identifying areas for potential future enhancement.

Mapping Out Narratives in the Form of Epics
Story maps, found on Ideascale’s blog , employ fundamental steps referred to as epics. A sequence or timeline organizes these epics, centring on the customer’s experience throughout their journey with the product.
The project team retains the flexibility to incorporate epics, be they individual or collective journeys, into the map at their discretion. Story maps serve as invaluable aids in comprehending a customer’s entire journey with a brand or product, encapsulating the ultimate objectives of their interaction.
The significance of Story Mapping remains indisputable. Employing this technique facilitates the structured arrangement of stories, offering enhanced visualization of narrative progression. This organized approach fosters a deeper understanding of the storyline and its multifaceted elements.
A story map is a useful tool for illustrating the overall experience of a product, the customer’s objectives, and the steps they have taken in order to reach their goal which also provides insight into the necessary improvements and requirements from the perspective of the customer.
Crafting a story map proves effective in pinpointing areas for the team’s focus to achieve their user engagement objectives. It also aids in aligning the team’s goals with those of the users and fosters a clearer understanding of their mutual objectives which helps to construct a story map and elucidates the entire product process hence connecting with the user and enabling quick recognition of upcoming business prospects. There are a number of benefits of selecting a story map, and now we will look at the same for journey maps.

Mapping a Course of Action
Journey maps are a great way to plot a course of action for any situation in user journey. They can help to visualize the steps to reach a desired outcome and provide a roadmap for success. Journey maps present an individual’s experience with your product, with precise data on their journey. It takes into account their initial sentiments and current feelings, unlike user mapping which just looks at the stages of the journey. It gives more room for the user’s emotional state in the process.
The components that make up a journey map include five main elements.
Involved Individuals
The focus of the journey map is the actor or subject. This may be a customer, an individual persona, or a collective of users.
Anticipated Outcomes
This section addresses the timeline within a journey map. It looks at what the individuals initially expected and what the results were. It is possible to modify expectations as market trends develop.
Different Stages or Ideological Systems
The voyage had multiple distinct legs that could be classified into distinct groups. These divisions correspond to separate phases of the journey, with each of them having numerous distinct steps.
Behaviors, Attitudes, and Feelings
The journey map highlights three intangible elements: actions, mindsets, and emotions. Actions drive the progression of stages, while mindsets influence user thoughts and expectations. Additionally, emotions are tracked using a dynamic line chart to illustrate the emotional state at each journey step.
Chances to Embark on a Trip by Mapping It Out
By using journey maps, you can gain insight into how the market reacts to your product and how users perceive it. This makes it easier to pinpoint issues in each phase and determine what caused them. You can then apply the improvements at each step. To assess the success of the changes, observe the users’ emotional state.
You will gain insight into what the future holds for your company and be able to identify the areas in which you can best meet the needs of your customers. In contrast to story maps that pay attention to specific steps and action mapping, journey maps center on the feelings and aims of users to elevate their experience.
Case Study: Enhancing a Mobile Banking App
ABC Bank, a leading financial institution, aimed to improve its mobile banking app to offer a seamless and customer-centric experience. They embarked on a project to revamp the app’s functionalities and user interface to increase user engagement and satisfaction.
Journey Mapping Approach
Objective: understand and enhance user experience.
ABC Bank initiated a Journey Mapping exercise to comprehend the entire user journey across different touch points within the mobile banking app.
The Process
Identification of Touchpoints: The team identified key touchpoints, including account login, funds transfer, bill payments, and customer support interactions.
They gathered user feedback and conducted surveys to analyze emotions at each touchpoint, pinpointing instances of frustration (like login errors), satisfaction (such as seamless fund transfers), and also confusion (like the complexity of the bill payment process).
The Outcome
The Journey Mapping exercise revealed several critical insights:
Multiple security layers during the login process caused significant frustration for users which lead to considerable issues.
Fund transfer and bill payment processes were relatively smooth, leading to positive user experiences.
Fragmented customer support interactions lacked clarity, causing confusion for users seeking assistance.
Actions Taken
ABC Bank prioritized enhancing the login process by streamlining security measures without compromising safety.
They revamped the customer support interface to provide clearer guidance and more accessible help options.
Story Mapping Approach
Objective: define product features and prioritize development.
After gaining insights from the Journey Mapping exercise, ABC Bank moved on to Story Mapping to define and structure the mobile banking app’s features.
The team successfully identified and organized user stories centred around essential functionalities crucial for a seamless user experience, including ‘User Login,’ ‘Funds Transfer,’ ‘Bill Payment,’ and ‘Customer Support.’
Prioritization: They arranged these stories in a chronological sequence or thematic structure to create a roadmap, highlighting essential features and functionalities needed for each phase.
The Story Map played a crucial role in fostering collaboration among the development, design, and marketing teams, ensuring they were aligned with the overarching product vision.
The Story Mapping exercise led to a structured plan:
The identified user frustrations prompted the immediate need for attention to the ‘User Login’ feature, highlighting its significance as a primary focus.
The improvement focus was on ‘Customer Support’ to guarantee a seamless help experience within the app.
The development team focused on revamping the login process by implementing a more user-friendly authentication method.
They redesigned the customer support feature to offer in-app assistance using chatbots and provide clearer guidance for issue resolution.
Journey Mapping and Story Mapping served different purposes
Journey Mapping provided a holistic view of user experiences, highlighting pain points and emotional responses.
Story Mapping facilitated a structured approach to prioritize and develop features aligned with the user journey insights.
ABC Bank’s use of Journey Mapping and Story Mapping exemplifies how these methodologies complement each other. Journey Mapping uncovered user pain points and emotions, guiding the prioritization and structuring of features through Story Mapping. By combining these approaches, the bank successfully enhanced its mobile banking app, delivering a more user-centric and seamless experience.
Conclusively, it’s worth noting that…
For individuals seeking deeper insights into market trends, customer feedback, and journeys, both journey maps and story maps offer valuable advantages and understanding the essential components required for crafting these maps is crucial for the user journey. Moreover, if this article proved helpful, delving into the distinctive elements of story maps is highly recommended.
Furthermore, fostering heightened communication between the involved parties is pivotal for achieving a successful resolution. Thus, facilitating enhanced dialogue between them becomes imperative to forge an agreement mutually advantageous to both sides. Ultimately, establishing an improved connection stands as a fundamental requirement for collaborative work leading to a satisfactory conclusion.
Also curious about app design, read our blog on Hybrid v/s Native apps .

User Story vs User Journey
What are the main differences between a user story and a user journey.
A user story is a brief, concise description of a task from the perspective of the user.
For example: “As a ‘type of user ‘, I want ‘ some goal’ so that ‘some reason’ .”
A user journey is a described series of steps that show how a typical user would interact with the web app that is being designed.
The main difference between the two, is that a user story is based on a specific user and caters to a particular type of user to answer a specific problem. A user journey can follow a “random user” that may using the tool. This also includes dynamic user journey scenarios.
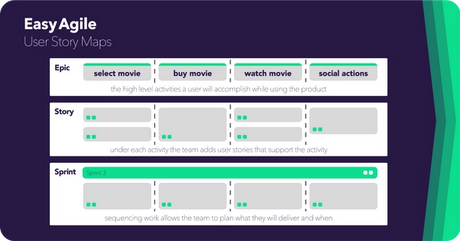
How can User Story Mapping help integrate both a user story and a user journey?
User Story Mapping has been described as a tool that can be used for many purposes, including product development, feature definition, version improvement, and project management.
In short, you are able to create a map, highlighting the user story, as a persona, whilst building the map for a user journey. Placing cards and tasks and building out the entire epic.
You can get started straight away, and intuitively you’ll be building maps that remove the debate between user story and user journey. Just head over to FeatureMap.co to get started.
Otherwise, read on to get the steps to get started.
We are looking at the steps to create answers that fulfil both requirements for a user story, whilst also catering to the user journey .
Here, we explore how best to utilise the User Story Mapping methodology to help define your path. We also have the added bonus that the first two steps instantly reward in their own right.
The first two steps can be very rewarding. Firstly, planning the map will give you a pathway to the point where you can start writing user stories or journeys.
Secondly, the end result is a visual chart showing the structure of your stories. This will give you the steps you need to take for development.
Here is another way to approach User Story Mapping in three steps.
This is a relatively quick way of getting to a point where you can start development work.
The start of a user story map on FeatureMap
Hosting your Story Mapping Session
Because User Story Mapping can be complex, it is important to have a framework for the session. It is also important to explain what User Story Mapping is and describe the process.
Start with tasks where the team thinks about the product, users, development, and personas.
We start by brainstorming every task that users will want to address when using the product.
Silent Brainstorming.
Task each participant to write down steps in your cards, every step will need to cover from the users first engagement to the conclusion of the users interaction. Encourage the team to think of these as actions not features.
It’s okay for each individual on the team to focus on other user journeys. For example if we take an app, someone may do a customer, and another may write about a copywriter, whilst the developers may think from the perspective of the administrators.
Top Tip: Writing them so they start with a verb is a good technique.
Encourage people to be creative and try to cover tasks and steps wide, but not deep. This part of User Story Mapping is about breadth not depth.
Start posting all cards and tasks in one large map.
That’s fine if you have duplicates. Just group them together, and these should sit beside each other on the line (not above or below).
As you expand and get into the swing of it you can easily drag and drop and delete if needed.
The beauty of using digital software for large collaboration tasks such as this allows you and you and your team to easily edit, expand and develop your map all at the same time.
This first line is the user tasks, and they form the backbone of your story map.
Then we organise these tasks into wider goals, and arrange them in order of completion.
These groups are known as “epics” or “activities”.
As facilitator, you can walk along the line of tasks and ask where the team think the splits are between each group of tasks, and what each group should be called.
For example, if you were building an app for an app to arrange your movies, you might group user tasks into epics like this:
- Browse DVDs in collection – epic
- View flat list of all DVDs – user task
- View DVD cover thumbnails in results – user task
- DVD Spec Call – user task
We can then move into the Prioritisation exercise, further developing the user story map .
This is the stage where you start writing in the details, building up the tasks and redefining tasks.
This may include adding tasks, merging tasks or separating tasks.
It is important to detail the tasks enough to remember in the future. After writing all the tasks, you should have a comprehensive map by this stage. Task your team to go over each line (now defined as Epics/activities) and ensure you have everything charted. This is where the User Story Map will become easier, as you will now have a visual chart of a defined product. Here you can move to the next steps.
Now you are ready to start prioritising the user stories on your map. You can start adapting and moving your tasks to sprints, also known as versions for your product.
You can check out the Movie Buddy Public Board here at FeatureMap.
You could do an entire User Story session with Post-It notes with your in-house team, but better yet digitally, remotely or supporting your in person meeting using FeatureMap.co.
Check out FeatureMap.co and sign up to try for free.
Related Articles:
No related posts.
Storyboarding: Communicating UX Insights in a Humane Way

Good UX design demands lots of empathy, and fortunately, there’s a wide array of techniques that allow designers to learn and understand their end-users’ aspirations, fears, and desires. This article will revolve around one of them.
Storyboards allow UX specialists to better understand how their products improve users’ lives, thus allowing to empathize with them. Similarly, they enable designers to contextualize a product by placing it into a real-life scenario. As a result, this provides companies with a wealth of insight into the expectations users may have and the features they might find desirable.
Let’s take a closer look at the value that storyboards offer, how you should go about creating one, and why designers should use them.
What is storyboarding?
A storyboard is a graphical and sequential representation of a story. This technique originates in the animation industry. The first organization documented to have used it was Walt Disney studios —they used it to outline the plot of a film they were working on.

Many decades later, this practice was adopted by UX professionals, acting as a sort of experience mapping that helps uncover the intricacies of a person’s interaction with a product.
Storyboards are commonly created using sketches, illustrations, or photos of people using a product in a setting that is natural to them. To provide more context, every image is accompanied by a caption that outlines what the user is attempting to do, where they are, how they’re feeling, and other essential parameters that designers will find helpful.
Storyboards vs. customer journey maps
There is a set of similarities between storyboards and customer journey maps , which may lead to a certain element of confusion between the two. Despite this massive overlap, their differences make these techniques useful in different contexts and for different groups of people.
As we mentioned previously, storyboards are visual representations of how a user interacts with a product. Its goal is to facilitate the discussion around potential use cases and some critical industry-specific problems that need to be addressed by the product at hand. Storyboards are traditionally used by UX teams.

An example of a storyboard with no captions
On the other hand, customer journey mapping is a tool that allows the broader company to see the product’s “big picture.” It’s a much more detailed and “bird’s eye” view on the customer’s path from the moment they’ve learned about the product to the moment where they’ve developed a sense of loyalty to it due to a satisfying experience .

An example of a customer journey map
Storyboards are much more situational; they act as an exercise that helps us leverage empathy for the people we design for. Customer journey maps are blueprints of some sort—they’re much more detailed and act as a guide towards the product’s success.
Why use a storyboard in UX design?
Since storyboards are typically created in the earliest stages of the UX process , they become a valuable source of insight that will inform further activities or summarize prior ones. Here are a few of them:
Journey maps—storyboards can significantly improve journey maps by visualizing a user’s interaction with their device, the environment they’re in, and other vital parameters that will enable the team and stakeholders to design with them in mind, providing for excellent UX;
Usability testing—storyboards can be much more informative when done after usability testing since the captions used in frames come from actual users . Such an approach doesn't leave any room for arbitrary interpretations;
Prioritization—insight into people’s experiences allows teams to better understand what the most important features in a product are. As a result, this provides a clear roadmap for the product’s development, ensuring that the essential functionalities are created first;
Ideation—storyboards can act as a method of ideation . Given that they’re often created while imagining a person’s experience with a product, they act as a means of dialog for UX teams;
What are the benefits of storyboards?
While storyboarding may seem like a straightforward technique, it comes with a vast spectrum of benefits. This way, UX specialists can:
Get a better understanding of a user journey—a well-crafted user journey is substantial for a more streamlined and coherent design process. Storyboards provide journeys with much more context and granularity;
Build a product strategy—empathizing with users via storyboards allows the UX team to preempt a wide array of issues that need to be eliminated from the product’s experience. This is a crucial part of informing a product’s strategy;
Communicate ideas to investors—storyboards are an excellent medium for communicating complex ideas and experience-related arguments. Humans are very passionate about storytelling—it helps them connect emotionally to other people. Storyboards, as a form of storytelling, allow expanding on the customer's pain points and the transformation they seek via the product;
Minimize miscommunication—storyboards facilitate “pitch and critique” sessions—where team members can suggest ideas, which are then provided with feedback. The storyboarding technique allows the pitched ideas to be more grounded in user-centric thinking;
How do you create a storyboard in UX design?
Storyboards are fairly simple to create. Typically, a pen and a sheet of paper should do.

That said, there’s now a wide array of tools that make the process even simpler—we’ll touch on one of them in a bit.
Now, let’s take a look at the process of creating one:
Gather data—while storyboarding does often rely on our imagination, the process of creating one should always be backed by some empirical data. The better we understand our users beforehand, the more realistic and useful the board will be;
Choose fidelity level—like prototypes , storyboards have degrees of fidelity. Bear in mind that hi-fi drawings won’t necessarily convey more meaning, but they are vital in a variety of industries;
Create visuals—if you’re creating a lo-fi storyboard, go as basic as you can and stick to the essentials. Every frame needs to have a central character, a setting, and a product they’re interacting with. With higher fidelity drawings, you can focus on color and props;
Add a caption to each frame—make sure to provide captions for each frame; this will allow you to complement your basic drawings with some vital context;
A storyboarding tool: Boords
While storyboarding doesn’t always demand a substantial amount of time and effort, we wouldn’t really mind getting better images while spending less time doing it. Tools like Boords help you do just that. With products like these, you can craft quick and informative frames and share them with your team or clients. More importantly, most of the tools of this sort allow you to animate your frames, providing for a more immersive and realistic experience.
It makes sense to invest in such software if storyboarding is an integral part of your workflow. Otherwise, you might be better of with a piece of paper and a pencil.

How Airbnb approached storyboarding
We really enjoyed how Airbnb approached storyboarding—they’ve created a series of frames that emphasize the most important and emotional moments their customers experience while interacting with the service. This use of storyboarding allowed them to learn that their product isn’t the website service per se , but rather the moments that happen in or around the listings they offer. This is quite a mindset shift.

Parting thoughts
Design isn’t easy, by any means, but there are plenty of ways to make it more straightforward and efficient—and storyboarding is definitely one of them. It allows us to have a better understanding of the product our users need and helps us create fewer iterations in doing so.
Don't forget to share this post:
Need help gathering user intel?
We can help you conduct thorough user research and communicate the findings through storyboards.
Related Stories

MVP Testing Validation

MVP vs. Prototype: Understanding Key Differences, Challenges, and When to Use Each
Explore the key differences between MVP and Prototype. Learn when to build each, understand their limitations, challenges, and how to choose the best approach for your product development.

Understanding Prototype vs. MVP vs. Proof of Concept: Know the Difference
Understand the differences between Prototype, MVP, and Proof of Concept. Learn what each approach is, how they differ, and how to choose the right one for your product development strategy.
Exclusive UX Articles & Strategies
for Startups, UX Designers & Entrepreneurs
Skip to main content
- Contact sales
- Get started Get started for free
Figma Design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Figma Slides
Co-create presentations

Explore all Figma AI features
Get the desktop, mobile, and font installer apps
See the latest features and releases
- Design systems
- Prototyping
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Engineering
- Product managers
Organizations
Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Shortcut: The Figma blog
Stories about how products take shape—and shape our world

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?
- Request Free Consultation
- 954-361-5284
- [email protected]
Keegan Edwards

Mastering User Journey Mapping: A Comprehensive Guide [Video]
Understanding user experience is crucial in today’s digital landscape. A user journey map is a powerful tool that helps designers visualize the user’s experience, from their initial interaction to their ongoing relationship with a product. This article delves into the intricacies of user journey mapping, providing insights and examples to enhance your UX design process.
Key Takeaways
- User Journey Maps vs. User Flow Diagrams : Understand the distinction between these two essential tools.
- Components of a User Journey Map : Learn about user personas, scenarios, phases, and opportunities.
- Practical Examples : Explore real-world applications of user journey mapping.
Understanding User Journey Maps
User journey maps are narratives that illustrate the experience a user has with a product or service. Unlike user flow diagrams, which focus on the logical steps a user takes within a platform, user journey maps encompass the entire experience, including emotions, pain points, and goals.
Components of a User Journey Map
Creating an effective user journey map involves several key components:
- User Persona : This represents your target audience. For instance, if you’re designing a music-sharing app, your user persona might be a 20-something music lover eager to share playlists with friends.
- Scenario : Define the context in which the user interacts with your platform. For example, a user might want to discover new music and share it with friends.
- Discovering music
- Choosing a platform
- Creating a playlist
- Sharing with friends
- User Thoughts and Feelings : Document what the user is thinking, saying, and feeling at each phase. This helps in understanding their emotional journey.
- Opportunities and Ideas : Identify pain points and brainstorm potential solutions or features that could enhance the user experience.
Example: Music Sharing Platform
Let’s consider a user journey map for a music-sharing platform. Here’s how you might break it down:
- Phase 1: Discovering Music
- Phase 2: Choosing a Platform
- Phase 3: Creating a Playlist
- Phase 4: Sharing with Friends
Real-World Application: Shopee Design Test
To illustrate the practical application of user journey mapping, let’s look at a case study from a redesign project for Shopee, an e-commerce platform. The challenge was to improve the homepage conversion rates.
- User Persona : Lisa Lim, a university student who enjoys online shopping.
- Scenario : Lisa wants to buy a desk lamp for her dorm.
- Goal : Easy navigation.
- Thoughts : “I want to find what I’m looking for quickly.”
- Opportunities : Enhance category visibility.
- Goal : Find the best options.
- Thoughts : “I want to compare prices and reviews.”
- Opportunities : Implement a comparison feature.
User journey mapping is an invaluable tool in the UX design process. By understanding the user’s experience, designers can identify pain points and opportunities for improvement. This not only enhances the user experience but also drives better engagement and conversion rates. As you embark on your design projects, remember that a well-crafted user journey map can be the key to unlocking user satisfaction and loyalty.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

- Work With Us
Advisory Services
- Customer Experience Training And Workshops
- Customer Experience Coaching And Consulting
- CXI Ground School TM
- Speaking & Thought Leadership
- Jeannie Walters, CCXP, CSP
- Get Started with CX
- Align Organizational Vision & Goals
- Build Customer Journey Maps
- Connect with Customers
- Create a Customer-Centric Culture
- Take Action
- Audio & Podcasts
- Workbooks & Guides
CXI Ground School™ – Learn More Here
CXI Compass™ – Identify your next steps to CX Excellence
Quick Start Guide to Customer Experience Leadership
10 Critical Components of Successful Customer Experience Programs
Learning Center
An introduction to customer journey storyboarding.
More From Our Learning Center
Similar Articles
Customer Journey Mapping Examples: 4 Use Cases to Inform Your CX Strategy
How to build a customer experience persona, 5 ways to optimize your customer feedback program.
- Create a Customer-Centric Culturee
Listen to this article
There’s something magical that happens in our brains when we draw. And yet many of us, myself included, don’t see ourselves as talented enough to draw outside of the occasional doodle to see if the pen is working.
Customer experience success relies heavily on understanding our customers. And the low-tech technique of drawing out the experience in a storyboard is often overlooked as a way to understand our customer’s experience.
What is a Customer Journey Storyboard?
Storyboards are simply a collection of still images that represent a sequence of moments in time. They’re often used in film making, advertising, and animation to help visualize what’s needed for each scene in the story, but customer journey storyboards can do the same thing for your customer’s experience. A customer journey storyboard is a sort of visual variation on a customer journey map.

How do you create a customer journey storyboard? It can be as simple as folding a piece of paper to create a grid of squares.
Storyboards can also be created digitally, as some tools even have templates and features to help make this happen. There is a time and place for those more formal storyboards, but I like the process of pen-and-paper storyboarding.
Later this week we’ll be introducing a new customer journey storyboarding template, which you can use digitally (with a tablet and pen), or analog by simply printing it out. To get the template for free as soon as it’s available, as well as many more helpful CX guides, templates, and more, register free for Year of CX here .
Why Is Customer Journey Storyboarding So Effective?
Storyboarding can be highly effective to help with specific parts of the journey that are challenging or just need new thinking. Compared to building a standard customer journey map, the act of drawing out the “scenes” in the journey can tap into new ideas, creative problem-solving, and an awareness of what we know and what we don’t.
I’ve used storyboarding techniques in workshops and consulting because I’ve seen how it leads to new results.
- A cynical construction manager told me afterwards how he realized how many “scenes” he didn’t think about in the customer’s movie until working through a storyboard.
- A fitness executive told me he taped his on the inside of his notebook so he could remember the customer’s story.
- Others simply say “huh, I’ve never thought of it that way before.”
It can seem strange, but the act of drawing – even just stick figures – helps us realize our own misconceptions, improve our memory, and increase our capacity to learn. The National Science Foundation funded a study from 2007 to 2010 involving science students from Harvard, MIT, Duke University and Roxbury Community College, as well as design students. The findings revealed the process of drawing showed student misconceptions better than text. This led to better discussions and instruction to fill in those blanks, which led to better exam results.
Putting down the devices and drawing around the challenge also helps us feel less stress and get into a state of flow. Cortisol, the stress hormone, is shown to go down when people are making art, whether or not they consider themselves an artist, according to a study reported in the Journal of Art Therapy .
This all leads to an openness to new ideas.
And here’s a bonus perk: I’ve found the act of a bunch of leaders drawing together brings a sense of humility that leads to more empathy and understanding, too.
How to Create a Customer Journey Storyboard
Storyboarding is meant to be a quick, organic way to tap into solving a problem, innovating around an idea, or reinforcing ideal scenarios. Don’t get hung up on perfection. The process is the purpose.
1. Know your goal.
What are you using storyboarding to achieve? Keep the story limited to a specific scenario or outcome.
Some goals I’ve seen used in storyboarding:
- Develop better ways to greet customers upon arrival
- Identify opportunities to delight restaurant customers who are picking up orders
- Innovate to a better surgical waiting room experience for caregivers
- Brainstorm ideas to create more meaningful engagement with employees and managers
- Personalize the digital app experience for a bank
Your goal needs to be narrow enough to allow for big thinking. If it’s too complex, it’s easy to get lost in the “what about” and backend processes. This is all about the customer experience and thinking bigger. A narrow goal, ironically, allows you to do that.
2. Get your materials ready.
I like to go somewhere OTHER than my desk when I am focused on storyboards. Reduce your distractions by walking away from your computer, silencing your phone, and writing the goal down somewhere you can see it. (I often use a brightly-colored sticky note on the table.)
If you’re working as a group, even better! Ask everyone to do this at the same time.
While there’s no perfect rule about the number of panels you need in your storyboard, I like to start with 8 panels. This is easy with an 11 x 13 piece of paper:
- Fold the paper in half once length-wise.
- Then fold in half width-wise twice.
- Unfold to reveal eight rectangles.
Use whatever is easy and pleasant for you to work with:
- Like pencil? Go for it.
- Prefer the bold lines of a Sharpie? You do you.
- Want to use a digital device and project it for the whole team to see? Sounds like one productive game of Pictionary to me. Tools like Milanote can help with storyboarding and sharing across teams.
Just choose whatever you like the best.
3. Define the first step of the story.
Whose story are you telling, and where does their story begin?
A single storyboard doesn’t have to be one-size fits all. You can create storyboards for different:
- Customer personas
- Customer journeys or goals
- Points of view
To continue with my earlier example of personalizing a digital app experience, our first step was to decide if the journey was downloading the app or starting from within the app experience. Since our goal was personalizing the experience itself, we decided to start from opening the app. That’s a different story than if we started at deciding to download the app.
Another storyboard could consider that journey, or even compare the customer and employee perspectives of a single journey. There’s no limit on stories and storyboards we can draw, and each can shed light on something new!
Be clear on your start point, point of view, and goal. Then fill in the scenes from one to the other.
4. Set a time limit.
This isn’t exactly a necessity, but it can spur creative thinking. If you’re working with a group, a time limit is really helpful. I’ve watched leaders sit there, staring at the paper, too intimidated to actually draw anything UNTIL they hear the 2-minute warning. Then they churn out some great ideas!
A time limit can help if this is a step outside of your comfort zone. Coming up with a solution in 8 minutes means 1 minute per panel. Give yourself 3 pieces of paper and 30 minutes and you can have three different plans to consider!
5. Get drawing and writing!
Use both images and words to tell the story. Quotes, thought bubbles, and captions can help tell your story.

Don’t worry about the quality of the images. Sketching out stick figures and adding emotional symbols like frowns or hearts still connects with the story and your brain.
Once You Have Your Customer Journey Storyboard, What’s Next?
Storyboards are fun to share. Use them to help others visualize the story. Or share each one with the larger group if this is a group activity.
Capture the ideas, questions, and challenges identified through this exercise. Then use what you’ve learned to prioritize next steps.
Storyboarding doesn’t have to fit into a perfect place in your customer experience framework. It can be used as a way to shake things up as needed, or to plan from the beginning. You can even use this technique to test if the solution that is defined will work for customers. This fits nicely in as part of journey mapping, but it can also stand alone to solve one specific issue.
And it’s fun! It feels good to play a little.
Get creative! Your customers (and your brain!) will reward you.
About Jeannie Walters, CCXP, CSP

Get Jeannie’s insights in your inbox each week by subscribing to The Weekly Win and follow her on LinkedIn , Instagram and YouTube .
Insights in Your Inbox
Subscribe to The Weekly Win and join thousands in our community receiving insider perspective from our Founder and Chief Experience Investigator, Jeannie Walters, CCXP.

- About Experience Investigators
- 312-676-1315
- Consulting, Coaching & Workshops
- CXI Navigator™
- Our Process
- CXI Compass™
- Work with Us
Thought Leadership
- Keynotes, Webinars, & Other Content Partnerships
- Meet Jeannie Walters
- Thought Leadership Topics
- CXI Ground School™
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
Storytelling: Designing the user’s journey with UX story mapping

We are inveterate storytellers, “who create our own identities around a story,” says philosopher Owen Flanagan. It seems appropriate that story (without the definitive article) is a powerful design thinking tool.

Task and user flows are ubiquitous industry-standard design tools, yet they lack the human factor, leading to a less engaging way to bring the user journey to life. Using story to map out how a user might interact with a product is a key way of predicting the user’s experience with your product or service.
Story mapping is a powerful, fresh, and enjoyable way to map and visualize the user’s journey through your product or service in a visual and dynamic manner. For the designer and product team, it breathes life into design challenges, opens our mind to ideas, and discovers potential obstacles to overcome.
N.B., this technique should not be confused with Agile story mapping, popularized by Jeff Patton , as this technique is more concerned with the prioritization and implementation of software features.
What is story mapping?
The power of story mapping, when to use story mapping.
- Start: Who is it for and what is their goal?
- Trigger: What is the call to action that drives the user’s action?
- Rising action: What steps does the user need to take to complete their goal?
- Crisis: What are the impediments to the user’s journey?
- Resolution: How do our users overcome obstacles?
- Falling action: What happens when the user completes their goal?
- The end: Where does the user end up?
- Expand (add-on): Which psychological principles or biases might affect the user on their journey?

Let me tell you a story
This is a true story about addiction and loss. It’s not quite the Dickensian story you are hoping for, but it is a story of a young boys’ intrepid journey through the digital underworld.
When I was 12, I received a ZX Spectrum 48K as a Christmas present. This was a big deal. It was 1983 and home computers were at their peak of popularity.

Manic Miner was my first home gaming experience, and it came free with the computer. Our protagonist was a cute pixelated Miner who, for unknown reasons, needed to journey through ingenious mazes and avoid fiendishly complex traps. As soon as the cassette finished loading eight minutes later (imagine waiting eight minutes for anything), I was hooked by the clunky 8-Bit graphics, horrid sound effects and lagging gameplay.
My parents were getting concerned, as I refused to play outside with my friends for two weeks. Occasionally, I would even sneak down at midnight to bask in the soothing irradiated light.
I mastered the game quickly, although the last few levels were difficult. If I died on level twenty, I would have to replay all twenty levels again as there was no save option. It was maddening. I was getting close to triumph, only a few levels to go. What could possibly happen?
Think of any film, be it a film by Michael Bay or Park Chan-wook. It begins by introducing the character or characters. An event occurs that changes their situation. This causes conflicts that are resolved in some manner by the end. This is story structure.
The origins of this approach go back to Aristotle, the originator of the classical story structure . He told us that a story has “a beginning and middle and end.”

In 1863, the German playwright and novelist Gustav Freytag updated the three-act structure by investigating ancient Greek drama and plays of Shakespeare. He identified common patterns and introduced the five-act story arc. He represented this structure as a pyramid, which is still in use today.
Donna Lichaw , a strategy consultant, has specifically used Freytag’s Pyramid as the basis for story mapping: “What’s great about ‘story’ is that it provides you with a framework for turning your customers into heroes.” This is where the use of story really shines for product design. This is the user’s journey, and the user is the hero of our story. Let us venture forth.
Let’s break down the reasons that story mapping is so powerful into two parts.
Communicate ideas easily
Story mapping is about engaging your audience and quickly communicating concepts to the product team. People can grasp concepts far more quickly when presented graphically. Contrast this with the use of abstract feature centric diagrams. Story mapping is a highly collaborative and inspirational tool.

Over 200k developers and product managers use LogRocket to create better digital experiences
There may be some in the audience that think we are descending into some sort of arts-and-crafts design hell by using this technique. Far from it. Renowned psychologist Jerome Bruner argues that story provides a means of structuring and reflecting on our experiences. It is an appropriate tool that allows us to organize our stream of ideas and experiences, order them, and work out meaning in our design flow.
Uncover potential flaws
Story mapping is about uncovering strengths, weaknesses, gaps, and opportunities that you might otherwise miss. Instead of focusing on the “how” things are done, we can answer the “who, what, where, when, and why.”
It lets us map out the smallest feature, single interaction, full project, or even a family holiday. Using the story arc also models how we interact with products as events plotted out with natural peaks and troughs of tension and release. Mapping these user flows onto a story arc helps us see the flow of ideas and interactions as your users might experience them.
Story mapping can be used at any stage in the design process. These are a few key places to keep it in mind.
Always thinking about story
Having this philosophy constantly in the forefront of your mind when designing anything big or small is a useful mindset to develop.
Thinking through a new flow
I started out using this technique when creating a large user journey, say onboarding or search flow. It works well by taking our attention away from the UI and design patterns and instead focusing on what the user might like to do.
Reviewing a potential flow
I now use it to uncover flaws in a conceptual flow full of assumptions and default thinking. I then apply this technique to it, mapping out the steps that we have and finding the potential flaws in it.
Planning a dinner party
Sorry? No, I’m not sorry and I’m not joking: you can plan a dinner with story mapping. It can even be used for personal events like weddings, anniversaries, parties, and kids’ events if you want to inject some excitement into proceedings.
What’s the goal of story mapping?
For a story to be worthwhile, it must have a point. The user’s goal is that point. If you don’t have a point, you won’t have an interesting story. I like to use job stories for this part.
Create a job story
Let’s discover the user’s motivations and goals first. I like to use the job story format for the jobs the user needs to do.
- When a … (the situation that the user is in),
- They want to … (the motivation of the user),
- So they can … (the goal that the user wants to accomplish).
Our example job story
- When a: Project Manager needs a team member to do a task done,
- They want to: assign a task to a team member,
- So they can: delegate multiple jobs and make a team member responsible for each project
Let’s begin story mapping
All you need to storymap are Post-It Notes, markers, and a firm wall, or you can use a white-boarding tool like Miro . Let’s break down the process.
We will take a simplified task flow as our example. At each stage, we have story stages such as “trigger” and “crisis,” then below these, our user actions on the green cards and psychological biases and principles on the orange cards.
There are seven stages and one add-on:
- Start : Who is it for and what is their goal?
- Trigger : What is the call to action that drives the user’s action?
- Rising action : What steps does the user need to take to complete their goal?
- Crisis : What are the impediments to the user’s journey?
- Resolution : How do our users overcome obstacles?
- Falling action : What happens when the user completes their goal?
- The end : Where does the user end up? This can be merged with the falling action stage.
- Expand (add-on) : Which psychological principles or biases might affect the user on their journey?
You can mix and match these stages in whatever way you think is appropriate. The important thing to keep in mind is the natural arc these stages create. How the user starts, what they do, and how they end their journey is what you should take away from this.

1. Start: Who is it for and what is their goal?
The user, in this case, could be a manager who needs to assign tasks to his team. This gives us context to move forward.

2. Trigger: What is the call to action that drives the user’s action?
This is a problem our user wants to overcome. If there is no problem, there should be something enticing to get the user to act. (If there is no problem, then maybe you shouldn’t be doing it.) In our case, the manager needs to create a task.

3. Rising action: What steps does the user need to take to complete their goal?
This is the journey, and it should build to a climax. There might be many steps or just a few, but the fewer steps to a goal, the better. Our manager creates his task.

4. Crisis: What are the impediments to the user’s journey?
These are the potential issues the user may have. It’s the dragon at the gate or the military in your way. Issues here could be difficulty in recalling team members’ names, lack of feedback, too many options. It’s the low point for the user experience.

5. Resolution: How do our users overcome obstacles?
This is how the user overcomes the obstacles. The knight comes to the rescue.
What we really want here is for the user to never know there were potential issues at all. They can go about their task with a minimum of fuss. See how I have tied the “resolution” items to the “crisis” points. We can map as many of these as we want.

6. Falling action: What happens when the user completes their goal?
The feedback we give the user at this stage is important in how they remember the experience. Peak-end rule is a psychological heuristic that predicts that people “remember a memory or judge an experience based on how they felt at the peak moments, as well as how they felt at the end.”
Finish the experience gracefully. “Congratulations, we’re giving you free chocolate for life” always works.

7. The end: Where does the user end up?
Don’t shove them out the door into the rain. Give them an umbrella or possibly hail a cab for them.
When the user has completed all the actions in the flow, let them have a place to go. Examples are returning them back to a dashboard, home page, or giving them options to do another task. Similar to falling action, the end should have a satisfying experience.

8. Expand (add-on): Which psychological principles or biases might affect the user on their journey?
Under each plot point, note down which action we assume the user will take, layer it with detail, such as what psychological behaviours we might expect and what principles we can employ. Reference the Design with Intent cards to guide us. I try to keep it as simple as possible.

The goal in story mapping is to frame the user as the protagonist and the hero of your product story. These stories can be as short and long as you like.
But a word of caution: if the story becomes too complex, it will become unwieldy. If you feel frustrated, stop and pare back your story, and work on smaller chunks at a time.
The sense of an ending
I realized that there is a correlation between reflecting on the design process and story mapping as a tool. Storytelling can investigate our design process, and highlight interesting stories at the end of a design sprint. This process can explain what happened during our design thinking phase, what issues arose, and how best to learn from it.
By combining Job Stories with story mapping, we can create a powerful user-centric approach to design, and the more you think in story arcs, the more the user will become the hero of your design journeys.
So what happened with Manic Miner? I had reached level 18, Amoebatrons’ Revenge, and a few levels away from triumph. Then the cassette got jammed. Yes, the tape literally got stuck in the tape recorder as I loaded it up for the next attempt, twisted and snapping as I tried to pry it out of the machine. To say I was heartbroken was an understatement. So much for state-of-the-art technology.
I tried again 22 years later. Older and wiser, and using an emulator , I battled and rediscovered the old joy again. I finally got to level 20, The Final Barrier.
This is the moment that Manic Miner ends.
I was waiting for something spectacular. Why is Manic Miner stuck in the air ? I thought. Has the game crashed?
There was no message.
No “congratulations, we’re giving you free chocolate for life.” No falling action. No fanfare. Nothing.
The game just started again.
I felt cheated and still do to this day.
What’s the moral of this story? Always remember to make your user the hero of the story, and make sure their journey is worthwhile.
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)
- #ux writing

Stop guessing about your digital experience with LogRocket
Recent posts:.

Information architecture: A guide for UX designers
Information architecture isn’t just organizing content. It’s about reducing clicks, creating intuitive pathways, and never making your users search for what they need.

A guide to the Law of Pragnanz
Oftentimes when looking at something, you can tell what looks good or bad, however struggle to verbalize why.

Enhancing UX design with lateral thinking techniques
For when you’re stuck in a UX design rut next, bring in lateral thinking. Lateral thinking will take your designs in fresh directions, solving tricky problems with unexpected creativity.

Choosing the best color combinations for UX design
Colors in UI aren’t just decoration. They’re the key to emotional impact, readability, and accessibility. This blog breaks down how to pick colors that don’t just look good — they work for your users.

Leave a Reply Cancel reply
Agile workflow

The User Journey Map Begins With Epic Storytelling

Storytelling is an excellent way to describe anything because stories conjure detailed images. Once you create a visual association, cognitive processes leap into action to make the story in the user journey map a reality that is easy to track.
This is what the customer journey map (CJM) is all about—epic storytelling that involves comprehensive planning to capture the design process and deliver a unique customer experience.
Creating a customer journey map (also called the user journey map) involves planning a project from the user’s point of view and using personas, epics, features, user stories, and tasks. This visualization process also involves several stakeholders as user personas on the road to planning perfection.
By the end of the project, your CJM should help achieve business goals and exceed customer expectations with enough touchpoints along the way to motivate satisfaction. The process is a little like rubbing Aladdin's lamp to manifest your deepest wishes.
What is the user journey map?
In contrast to the flat backlog, the customer journey map makes the vision for your project come alive in real-time. You get to use creative storytelling to generate a magical customer experience through visual representations.
Project team members accomplish this by developing an empathy map to an almost-perfect plan from the customer’s perspective. User journey mapping captures the customer’s emotional state, which helps identify touchpoints and pain points. Teams then use these points to elevate the customer experience.
Unlike rubbing a genie’s lamp for results, you get to use convenient software to develop a service blueprint where design thinking reflects a shared vision between stakeholders.
The starting point is to anticipate customer interactions with the mobile app or other e-commerce project development story. That’s why user research is another vital element in developing the customer journey map template.
This customer journey map template should also draw valuable information from the empathy map and the experience map. An in-depth understanding of the KPIs and metrics that go into storytelling helps direct product usability through appreciating customer interactions with the product.
Customer interactions generate feedback, which leads to understanding customer's needs. Additional touchpoints can then be included or modified to build on the overall project outcomes.
Essentially, you use hierarchical storytelling on a magical customer journey map template to meet real-life expectations that resonate with the customer experience.
The customer journey mapping hierarchy

When beginning the journey to create the ideal customer experience, team members should visualize the project from the user’s current state. Once you capture the essence of the current customer perspective, you can better understand what needs to change and improve.
A simple example may be a travel app that encompasses services such as travel agent services, flight bookings, and accommodation in a geographical area (present state). The client wants to create a future state app which contains tourist activities to augment the customer experience. The basic process will then look like this:
For app customers who want a value-add experience with our travel app which is a helpful resource that provides tips on local tourist activities.
Your user journey map hierarchy involves four building blocks to meet customers’ needs:
- Understanding user personas or buyer personas
- Developing themes and epics to address touchpoints
- Using steps or features to support epics and the narrative flow
- The stories in the customer journey map
1. Understand user personas or buyer personas
The user journey map starts with defining the user personas or buyer personas as vital stakeholders in project development. These customer personas represent the top of the hierarchy, which is the starting point of the customer journey map.
A detailed visual reflection of the user persona is vital to getting your final product right. To deliver this, you need to walk through the story mapping journey from the customer’s perspective. This helps avoid the nasty consequences of inadequate planning that results in sub-optimum deliverables and unhappy teams and customers.
To understand user personas, you need to identify the various potential touchpoints in the journey and customer pain points through use cases and feedback. You’ll need to anticipate as many potential scenarios as possible from the buyer persona’s perspective.
Although the “who,” “what,” and “why” are instrumental in defining the user story, it all begins with visualizing user personas and thinking about customer behaviors, demographics, needs, and goals.
Once you define who your customer personas are, you can follow up with themes and epics to deliver on customer expectations. The epics are the heroes or heroines in this story visualization method.
2. Develop themes and epics to address touchpoints
The customer journey map positions epics at the top of the storyboard because they are vital to creating a great project.
Team leaders must consult with the client and relevant stakeholders to develop an overarching project theme, to translate into epics. Epics flow through this theme from left to right. These epics show large bodies of work broken down into smaller features which can meet continuous delivery value.
Epics are also strategic directives that begin with the current state of an issue and move the situation into a desirable future state. This epic future state is built on tactics, or features and tasks, which team members use to clarify project requirements and move toward that magical future state of project success.
Before team members can move forward, they need to get the epics right. Epics cover three fundamental foundations: user persona, product, and design requirements, which reflect visually on the user journey map.
The epics should meet several foundational requirements:
- Follow through by aligning the overall business goals with detailed buyer personas and demographics
- Broadly outline the user persona’s needs
- Meet specific customer needs by addressing touchpoints and pain points
- Include specific functions, features, and benefits
- Produce a future state ideal project
After designing your heroic epics to cover the project's primary goals, you can start breaking these into steps that integrate with the overall narrative flow of the user story.
3. Use epics for highlighting the narrative flow
Once you clearly define your epics, it’s time to generate narrower steps or features.
As your epics move from left to right, you must define each of the necessary steps to accomplish business goals. This customizable process uses epics to relay the user journey over the project duration to reflect project outcomes.
The customer journey map template also forms the basis of the ideal user story as you transition from epics to features. The features originate from the epics, which is why the epics are the heroes in this story. They “save” customers with excellent planning and deliverables.
At its most basic level, features should include the following elements:
- Deliverables that add value and support epics completion
- Generate business value by considering KPIs, metrics, customer acquisition, and retention
- Demonstrate sufficient definition for team members to follow through on time estimates and complete tasks within one to three sprints
- Team members must be able to test the results of their features
- Establish test criteria for each feature to set acceptable quality standards that meet customer expectations before moving to the next step
In short, the user acceptance criteria (UAC) in the user journey map should include a brief item value description, a feature benefit explanation, and the feature quality completion points that team members must achieve.
Only once you nail these details can you tell the user stories from the customer's perspective. Similarly, only once you complete these three fundamental building blocks in the customer journey map can you focus on user stories and business goals that include customer satisfaction and retention.
4. Begin storytelling through the user journey map
After the third step in the hierarchy of the user journey map, the actual user stories begin. This is the final step in design thinking related to the visualization of epics into manageable stories and tasks.
To state the buyer persona case, team members must understand the “who,” “what,” and “why” of the customer experience. Understanding and defining the customer personas forms the basis of user story creation, enabling delivery of the most acceptable product possible.
Developing the best story relies on creating user stories that highlight the customer experience and use cases that highlight the finer details of system performance.
In the story creation phase, team members assume the customer’s perspective to define requests. Team members can consider exploring social media to understand customer behavior and experiences to use as story inputs. User stories can also include enabler tasks to augment feature completion.
Team members typically write their user stories to complete these in short sprints. Sprint completion involves task completion for release before completing one epic and moving to the next, except where concurrent work is possible.
Ultimately, the user journey map must tell the customer’s story of how their need will be met by creating or modifying a product, process, service, or system feature. New developments must follow through on the formula of “as a…” “I want…” “so that...”
As a new Agile team member , I want to understand my and other team member's roles so that I am clear about my tasks and the responsibilities of other team members.
After generating user stories, team members can break tasks into even smaller parts to facilitate work deliverables and reduce potential churn that negatively impacts customer retention.
As the user journey map progresses, the stories should clearly outline the activities for completion, always linking these back to buyer persona goals. The smaller, granular tasks then relate to user behaviors, and the outcomes link to each step of the process to reinforce what deliverables will meet customer needs within set timeframes.
During the customer journey map, stories can be split further to accomplish greater clarity.
Bottom line: The customer journey map
Through the customer journey mapping process, you should capture the primary epics of the user journey in the story map visualization.
You will need to develop the user story map holistically and interrupt it with additions and subtractions in an iterative fashion. This iterative user story mapping process helps minimize churn as you continue to update your story as you move forward.
Once the project is done, you need to test the product on potential customers, gather customer feedback, and improve the user journey map.
The benefits of carefully planning the customer experience through a visual format are exponential.
Tell your project story with Easy Agile User Story Maps for Jira
The customer journey should highlight the ideal user experience. To do this, the user story map should incorporate the project from user personas to achieve stories with valuable touchpoints as markers along the way.
Once the visual representation is done, it should validate the service blueprint for the customer journey mapping process through the current and future states of the project.
Throughout the project, your team should create a unique user journey that delivers the ultimate customer experience and exceeds customer expectations.
Try Easy Agile TeamRhythm and Personas today to make your customers' stories come alive with magic.

Why User Story Mapping?

Anatomy of an Agile User Story Map

What is User Story Mapping?
Subscribe to our blog.
Keep up with the latest tips and updates.
Journey Mapping vs. Story Mapping
Summary: How does a user story map differ from a customer journey map? A journey map is from the perspective of the person's experience, whereas a story map is from the perspective of the product and what it takes to deliver the user experience.
3 minute video by 2022-05-13 3
- Agile Agile
Share this article:
- Share this video:
You must have javascript and cookies enabled in order to display videos.
Related Article
Mapping User Stories in Agile
User-story maps help Agile teams define what to build and maintain visibility for how it all fits together. They enable user-centered conversations, collaboration, and feature prioritization to align and guide iterative product development.
Video Author
Anna Kaley is the Director of Consulting with Nielsen Norman Group. Anna has over 15 years of experience in UX architecture, design, and digital strategy. She conducts complex user research, service, and experience design for clients across many industries, including healthcare, agriculture, finance, government, tourism, retail, nonprofit, engineering, and more.
- Share:
Subscribe to the weekly newsletter to get notified about future articles.

MVP: Why It Isn't Always Release 1
4 minute video

Sprint Reviews: Prioritize Your Users

UX in Design Sprints
3 minute video

- Lean UX & Agile: Study Guide
- UX Mapping Methods: Study Guide
- Asset Mapping for Experience Consistency
- Accounting for User Research in Agile
- Lean UX Documentation for Tracking and Communicating in Agile
Research Reports
- Effective Agile UX Product Development
- Architecting a Journey Management Practice: How Leading Organizations Transformed Design Operations to Maximize Business Value
- Intranet Design Annual: 2018
UX Conference Training Course
- Journey Mapping to Understand Customer Needs
- Service Blueprinting
- UX Roadmaps
- Lean UX and Agile
Canucks: What did we really learn from the annual Young Stars tournament?
Ex-coach on canucks pto invite dylan ferguson: 'we'll see the best version of him', victim's family 'outraged' as crown seeks $2k fine, driving ban in fatal west vancouver wedding crash, vancouver-based rocker colin james injured in crash while touring, canucks: thatcher demko's rehab, return, replacement a hard puzzle to solve.
'He's in a good spot. A lot of it is a test of will. He has the drive and he's certainly not a quitter. He has matured and so has his game.' — Kamloops Blazers goalie coach Dan De Palma on Dylan Ferguson.
You can save this article by registering for free here . Or sign-in if you have an account.
Article content
Dan De Palma knows goaltenders.
Subscribe now to read the latest news in your city and across Canada.
- Exclusive articles by top sports columnists Patrick Johnston, Ben Kuzma, J.J. Abrams and others. Plus, Canucks Report, Sports and Headline News newsletters and events.
- Unlimited online access to The Province and 15 news sites with one account.
- The Province ePaper, an electronic replica of the print edition to view on any device, share and comment on.
- Daily puzzles and comics, including the New York Times Crossword.
- Support local journalism.
Create an account or sign in to continue with your reading experience.
- Access articles from across Canada with one account.
- Share your thoughts and join the conversation in the comments.
- Enjoy additional articles per month.
- Get email updates from your favourite authors.
Sign In or Create an Account
Ex-coach on canucks pto invite dylan ferguson: 'we'll see the best version of him' back to video.
The long-serving Kamloops Blazers coach and Hockey Canada consultant knows what makes them tick, what will make them stick and invaluable intangibles to get them to the next level.
And he also knows this much: After guiding Dylan Ferguson for four WHL seasons, he believes the well-travelled and unflappable 25-year-old stopper is going to surprise and make the most of a pro tryout with the Vancouver Canucks when training camp opens Thursday in Penticton.
Even though he’s the final piece to provide six goalies for three camp groups while netminder Thatcher Demko continues a methodical rehab from an April 21 knee injury. And even though his NHL resume reads like a 2017 seventh-round pick by the Dallas Stars, traded two days later to Las Vegas, and just one game with the Golden Knights and two with the Ottawa Senators.
Essential reading for hockey fans who eat, sleep, Canucks, repeat.
- There was an error, please provide a valid email address.
By signing up you consent to receive the above newsletter from Postmedia Network Inc.
A welcome email is on its way. If you don't see it, please check your junk folder.
The next issue of Canucks Report will soon be in your inbox.
We encountered an issue signing you up. Please try again
“He’s really athletic and competitive,” said De Palma, who helped guide Team Canada to gold at the 2024 Under-18 world championship and Hlinka-Gretzky Cup. “Everybody is a little different in terms of their path, and if he’s going to make a push to be an NHLer, I think he’s in a good spot.
“A lot of it is a test of will. And he certainly has that. He has the drive and he’s certainly not a quitter. He learns as he goes and has matured and so has his game. If he’s given an honest look, he will surprise some people.”
Ferguson’s best WHL campaign was a 2.74 goals-against average and a .922 save percentage over 31 games in 2016-17 as a backup to starter Connor Ingram.
“When we first got him he was raw and just needed more structure,” added De Palma. “It paid off. And when we turned him loose, he was really good because he was easy to coach. Even to this day, he calls for advice and is always open to it. He’s really excited about this (PTO) and understands where maybe he didn’t embrace opportunities in the past.
“We’ll see the best version of him in the next few weeks. He’s not afraid of the bright lights. Some of his best (WHL) nights were with the most pressure before big crowds and he thrives on that.”
The Vancouver native has played in four pro leagues — NHL, AHL, ECHL, KHL — and ridden a roller-coaster of being an emergency recall, not tendered a qualifying offer and keeping his career alive last season with Minsk Dinamo in Belarus after attracting little attention as an unrestricted free agent.
Ferguson compiled a 2.51 GAA and .904 save percentage over 23 games in the freewheeling KHL and that might be the best measure of getting his game in order to push the camp pace. His average in three NHL outings is a 2.81 GAA and a .903 save percentage. His eventual NHL regular-season debut was steeped in some spooky drama.
“This is everything,” Ferguson said of the Canucks reaching out with the PTO. “It’s quite an opportunity to potentially go to a rink I grew up in. I’ve always been a Canucks fan at heart, even though I played for other organizations. I’ve always followed the team. I have a picture of me sitting on Dan Cloutier’s lap and got to meet Roberto Luongo as a kid with the ‘sixth player’ and got to line up for the anthem right beside him.
“My first NHL pre-season win was against Vancouver when I was with Vegas and obviously a pretty special moment with all my friends and family there. It’s crazy how things work out. This is a dream come true and I get chills just talking about it. My spark is as big as it’s ever been. It was a cool experience going to the KHL, but I want to make the most of this opportunity where I know I can be.
“I love the grind and signing a PTO here, it’s tough to not get emotional. I never stopped putting in the work. There’s no quit in me.”
Ferguson was recalled by the Golden Knights on Halloween 2017 because the club has a rash of goalie injuries. On Nov. 14 in relief of Maxime Lagace, he gave up one goal on two shots in 9:14 before returning to junior. He then turned a PTO with the Toronto Maple Leafs at the outset of the 2022-23 season into a trade to the Senators. And after a 5-1-1 March run in the AHL, he was summoned and made a memorable first start for Ottawa.
In Pittsburgh, he backstopped a 2-1 victory with 48 saves for his first NHL triumph. Five days later, he took the loss in a 5-3 setback to the New Jersey Devils and was reassigned to the AHL with Cam Talbot returning from injury.
Bookmark our website and support our journalism: Don’t miss the news you need to know — add VancouverSun.com and TheProvince.com to your bookmarks and sign up for our newsletters here .
You can also support our journalism by becoming a digital subscriber: For just $14 a month, you can get unlimited access to The Vancouver Sun, The Province, National Post and 13 other Canadian news sites. Support us by subscribing today: The Vancouver Sun | The Province .
Postmedia is committed to maintaining a lively but civil forum for discussion. Please keep comments relevant and respectful. Comments may take up to an hour to appear on the site. You will receive an email if there is a reply to your comment, an update to a thread you follow or if a user you follow comments. Visit our Community Guidelines for more information.
Density is coming to B.C. municipalities. Leaders don't know how they'll pay for it
This website uses cookies to personalize your content (including ads), and allows us to analyze our traffic. Read more about cookies here . By continuing to use our site, you agree to our Terms of Service and Privacy Policy .
You've reached the 20 article limit.
You can manage saved articles in your account.
and save up to 100 articles!
Looks like you've reached your saved article limit!
You can manage your saved articles in your account and clicking the X located at the bottom right of the article.

COMMENTS
The term 'User Story' has a very specific definition. Thanks for the response. I meant to type "Storyboard", not User Story. It sounds like a question of perspective. The storyboard is the content's side, the user story is the visitor's side, and the user journey is the interaction between them. By clicking "Post Your Answer", you agree to ...
Storyboards provide teams with a shared vision of the product's use and impact on users. Use Cases: Ideal for new product concepts. With storyboards, it's easier to understand the user's emotional journey. Useful in presentations to stakeholders. Storyboard UX design conveys a product's potential impact in a relatable, human-centered way ...
User story template. Source: ProductPlan. User journey vs. user story: main differences. Understanding the distinction between user journeys and user stories is crucial for creating a seamless user experience and effective product development. Let's explore the main differences between these two concepts. Scope of the customer experience
Journey maps detail a user-based persona and their experience with your product. They integrate exact data on a customer's journey with your product, what they felt about the item initially, and how they feel about it now. Where user mapping focuses strictly on the stages of the journey, journey maps create more room for the user's ...
Storyboards vs. Journey Maps. A journey map is a visualization of the process that a customer goes through to achieve a goal. It is fairly complex, and often contains extensive textual information about the different steps of the journey — including not only the user's actions, thoughts, and emotions, but also insights that can be drawn ...
Storyboards in user experience design (UX design) are visual representations of a user's journey through a product or service. These sequences of images outline the user's actions, thoughts and emotions at each stage. Designers use storyboards to understand user experiences, identify pain points and design solutions that enhance usability ...
A UX storyboard is a visual tool. It illustrates a user's experience with a product or service. Designers use it to understand and address user needs. It consists of sequences of drawings or images. These sequences show a user's interactions with a product. They also portray the user's emotions and challenges.
Storyboards gained popularity from Walt Disney's centuries-old practice of sketching fantasy worlds before crafting the actual films. Comic books also employ storyboards. In the UX world, this concept powers ideation. Designers can combine many elements in a storyboard, including persona, the user journey, and study findings to develop product ...
Image by Matt Popovich on Unsplash. In UX, a storyboard is a visual representation of a story or concept presented in a sequence of sketches or images. It's a tool used in various creative fields, including film, animation, advertising, and user experience design. Storyboarding has become a popular technique for visualizing and prototyping user ...
In UX design, storyboards shape the user journey and the character (persona). They help designers to string together personas, user stories and various research findings to develop requirements for the product. The familiar combination of images and words makes even the most complex ideas clear.
User stories help to document practical information about users, such as the different needs and motivations for accessing a website or app. They also help the development team estimate a roadmap needed to deliver the end product. How to write a user story. It's super simple to write a user story. Codesqueeze has it down pat:
Journey maps present an individual's experience with your product, with precise data on their journey. It takes into account their initial sentiments and current feelings, unlike user mapping which just looks at the stages of the journey. It gives more room for the user's emotional state in the process. The components that make up a journey ...
A user journey is a described series of steps that show how a typical user would interact with the web app that is being designed. The main difference between the two, is that a user story is based on a specific user and caters to a particular type of user to answer a specific problem. A user journey can follow a "random user" that may ...
While storyboarding may seem like a straightforward technique, it comes with a vast spectrum of benefits. This way, UX specialists can: Get a better understanding of a user journey—a well-crafted user journey is substantial for a more streamlined and coherent design process. Storyboards provide journeys with much more context and granularity;
Journey Map vs. User Story Map. User stories are used in Agile to plan features or functionalities. Each feature is condensed down to a deliberately brief description from a user's point of view; the description focuses on what the user wants to do, and how that feature will help. The typical format of a user story is a single sentence: "As ...
Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad. To see how this works, consider a practical example.
This article delves into the intricacies of user journey mapping, providing insights and examples to enhance your UX design process. Key Takeaways. User Journey Maps vs. User Flow Diagrams: Understand the distinction between these two essential tools. Components of a User Journey Map: Learn about user personas, scenarios, phases, and opportunities.
Ask everyone to do this at the same time. While there's no perfect rule about the number of panels you need in your storyboard, I like to start with 8 panels. This is easy with an 11 x 13 piece of paper: Fold the paper in half once length-wise. Then fold in half width-wise twice. Unfold to reveal eight rectangles.
Story mapping is a powerful, fresh, and enjoyable way to map and visualize the user's journey through your product or service in a visual and dynamic manner. For the designer and product team, it breathes life into design challenges, opens our mind to ideas, and discovers potential obstacles to overcome.
Your user journey map hierarchy involves four building blocks to meet customers' needs: Understanding user personas or buyer personas. Developing themes and epics to address touchpoints. Using steps or features to support epics and the narrative flow. The stories in the customer journey map. 1.
How does a user story map differ from a customer journey map? A journey map is from the perspective of the person's experience, whereas a story map is from t...
What Is a User Journey? User journey: (Or customer journey) A scenario-based sequence of the steps that a user takes in order to accomplish a high-level goal with a company or product, usually across channels and over time. The underlying goal of a user journey is high-level. Describing the journey will involve understanding the experience of a user across many points of interaction, because ...
A journey map is from the perspective of the person's experience, whereas a story map is from the perspective of the product and what it takes to deliver the user experience. User-story maps help Agile teams define what to build and maintain visibility for how it all fits together. They enable user-centered conversations, collaboration, and ...
Creating a user journey places a strong emphasis on personas and also merges the creation of scenarios and user flows. However, unlike user flows, hierarchies, or functional specs (which explain the interaction between a user and a system's logic and processes), user journeys explore a user's mental and lived "patterns, processes, and ...
Share this Story : Ex-coach on Canucks PTO invite Dylan Ferguson: 'We'll see the best version of him'